Wheel Spinner کتابخونه گردونه شناس در اندروید


یکی از بهترین کتابخانه های اندروید در زمینه ساخت گردونه شانس Wheel Spinner هستش.
این کتابخونه بهت کمک میکنه تا بتونی توی اپلیکیشنت یه حالت سرگرم کننده برای کاربرات پیاده سازی کنی.
مثلا اگه چند روز به صورت مداوم وارد اپلیکیشن شدن و ازش استفاده کردن یه گردونه شانس بهشون نشون بدی.
به نسبت جوایزی که از این گردونه دریافت میکنن، به اون کاربران خدماتی رو ارائه بدی.
این حالت یکی از بهترین تکنیک ها برای پیاده سازی گیمیفیکیشن (Gamification) هستش.
گیمیفیکیشن ها باعث افزایش تعامل کاربران با اپلیکیشن میشن که کمک خیلی زیادی برای بالا بردن تعداد کاربران میکنن.
دمو کتابخونه گردونه شانس Wheel Spinner
قبل از اینکه بریم سراغ آموزش، اول از همه بهتره ببینه که این کتابخونه چه چیزی رو میتونه پیاده سازی کنه.
خب حالا که دمو رو دیدی، شاید بهتر متوجه بشی که چه امکانات خوبی رو میشه با این کتابخونه پیاده سازی کرد.
پیاده سازی Wheel Spinner
برای اینکه بتونی این کتابخونه رو توی پروژه خودت پیاده سازی کنی و ازش استفاده کنی باید کد زیر رو به پروژه خودت اضافه کنی.
این کد رو باید توی فایل app/build.gradle اضافه کنی.
implementation 'com.github.rehmanmuradali:wheel-spinner:1.0.0'
کد زیر رو هم توی project/build.gradle باید اضافه کنی.
repositories {
maven { url 'https://jitpack.io' }
}
بعد از اینکه کد بالا رو اضافه کردی، پروژه رو باید sync کنی.
وقتی sync کردن پروژه تموم شد، خیلی راحت میتونی از این کتابخونه توی پروژه خودت استفاده کنی.
حالا نوبت این رسیده که کدهای زیر رو توی فایل XML خودت قرار بدی.
فرقی نمیکنه توی Activity یا Fragment قرار بدی.
کدهای مربوط به XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dark_charcoal"
tools:context=".MainActivity">
<com.spin.wheelspinner.WheelSpinner
android:id="@+id/wheelSpinner"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:m_arc_stroke_color="@android:color/white"
app:m_circle_stroke_color="@android:color/white" />
<ImageView
android:id="@+id/ivArrow"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/wheel_pin"
app:layout_constraintCircle="@id/wheelSpinner"
app:layout_constraintCircleAngle="40"
tools:ignore="MissingConstraints" />
<ImageView
android:id="@+id/ivSelectedTattoo"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@android:color/white"
android:src="@drawable/tatoo_2"
android:visibility="gone"
app:layout_constraintBottom_toTopOf="@+id/btnSpin"
app:layout_constraintEnd_toEndOf="@+id/btnSpin"
app:layout_constraintStart_toStartOf="@+id/btnSpin"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<Button
android:id="@+id/btnSpin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginEnd="40dp"
android:backgroundTint="@color/pink"
android:fontFamily="@font/iran_sans"
android:paddingLeft="30dp"
android:paddingTop="10dp"
android:paddingRight="30dp"
android:paddingBottom="10dp"
android:text="چرخوندن"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ivSelectedTattoo" />
</androidx.constraintlayout.widget.ConstraintLayout>
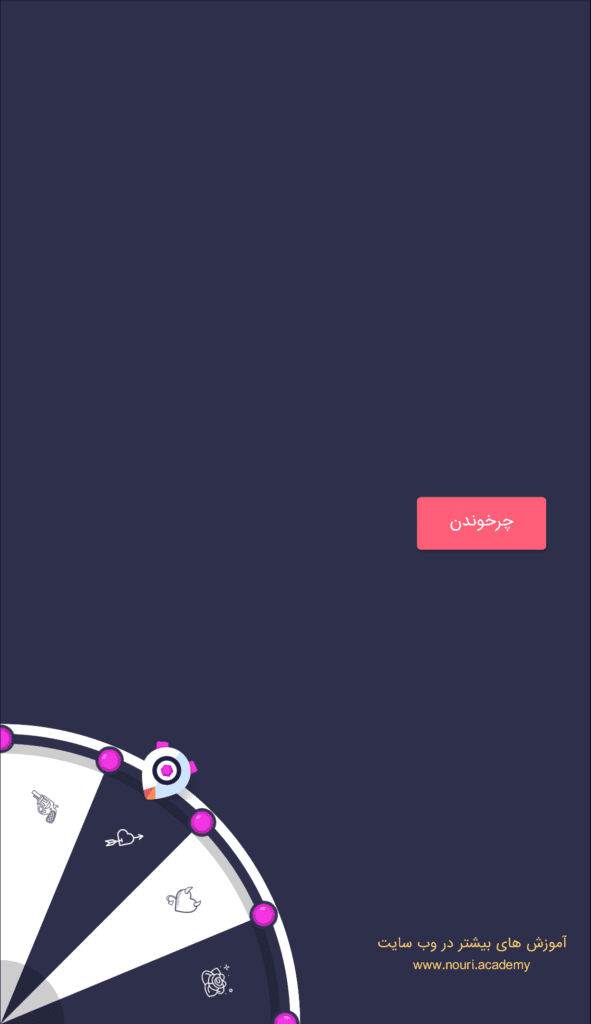
اگه کدها رو به درستی کپی کرده باشی، بعد از اجرا کردن پروژه توی شبیه ساز یا گوشی باید با صفحهای شبیه به صفحه زیر رو برو بشی.
تبریک میگم، تا اینجا کارت عالی بود. بریم سراغ ادامه آموزش
کدهای مربوط به Activity یا Fragment
کدهای زیر رو با توجه به زبان برنامه نویسیت (کاتلین یا جاوا) میتونی انتخاب و ازش استفاده کنی.
public class MainActivity extends AppCompatActivity {
private ImageView ivArrow;
private Button btnSpin;
private ImageView ivSelectedTattoo;
private WheelSpinner wheelSpinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivArrow = findViewById(R.id.ivArrow);
wheelSpinner = findViewById(R.id.wheelSpinner);
ivSelectedTattoo = findViewById(R.id.ivSelectedTattoo);
btnSpin = findViewById(R.id.btnSpin);
List<Integer> bitmaps = new ArrayList<>();
bitmaps.add(R.drawable.tatoo_1);
bitmaps.add(R.drawable.tatoo_2);
bitmaps.add(R.drawable.tatoo_3);
bitmaps.add(R.drawable.tatoo_4);
bitmaps.add(R.drawable.tatoo_5);
bitmaps.add(R.drawable.tatoo_6);
wheelSpinner.setArrowPointer(ivArrow);
wheelSpinner.setBitmapsId(bitmaps);
wheelSpinner.setOnItemSelectListener(bitmap -> {
ivSelectedTattoo.setImageBitmap(bitmap);
ivSelectedTattoo.setVisibility(View.VISIBLE);
});
btnSpin.setOnClickListener(v -> {
ivSelectedTattoo.setVisibility(View.GONE);
wheelSpinner.rotateWheel();
});
}
}
class WheelSpinner : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_wheel_spinner)
val bitmaps: MutableList<Int> = ArrayList()
bitmaps.add(R.drawable.tatoo_1)
bitmaps.add(R.drawable.tatoo_2)
bitmaps.add(R.drawable.tatoo_3)
bitmaps.add(R.drawable.tatoo_4)
bitmaps.add(R.drawable.tatoo_5)
bitmaps.add(R.drawable.tatoo_6)
wheelSpinner.setArrowPointer(ivArrow)
wheelSpinner.setBitmapsId(bitmaps)
wheelSpinner.setOnItemSelectListener { bitmap ->
ivSelectedTattoo.setImageBitmap(bitmap)
ivSelectedTattoo.visibility = View.VISIBLE
}
btnSpin.setOnClickListener {
ivSelectedTattoo.visibility = View.GONE
wheelSpinner.rotateWheel()
}
}
}
من تصاویری که ازش استفاده کردم روی توی باکس سمت چپ یعنی “دانلود و اطلاعات بیشتر” قرار دادم.
اگه میخوای به سورس اصلی کتابخونه دسترسی داشته باشی، میتونی وارد لینک Wheel Spinner بشی.