کتابخونه BarrierTape در اندروید


BarrierTape یک روش خیلی خوب و موثر برای جلب توجه کاربر یا هشدار دادن به آنها در صورت در دسترس نبودن ویژگی برنامه شما است.
این کتابخانه اندروید به شما اجازه میده تا یک نوار مانع با رنگ ها و اشکال مختلف ایجاد کنی.
میشه از اون به عنوان پس زمینه برای هر View یا به عنوان محتوای ImageView استفاده کرد.
اضافه کردن BarrierTape به پروژه
برای اضافه کردن پروژه کد های زیر رو باید در فایل Gradle پروژه قرار بدی
implementation 'com.github.alexmedv:BarrierTape:1.0.0'
maven { url "https://jitpack.io" }
سپس پروژه رو Sync کن.
استفاده کردن از کتابخونه
بعد از اینکه کتابخونه رو اضافه کردی میتونی ازش استفاده کنی.
در جدول زیر حالت های مختلف همراه با نمونه کد رو قرار دادم که میتونی ازش استفاده کنی.
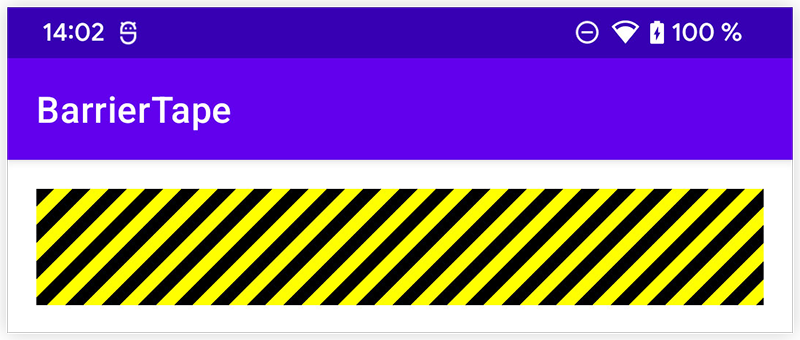
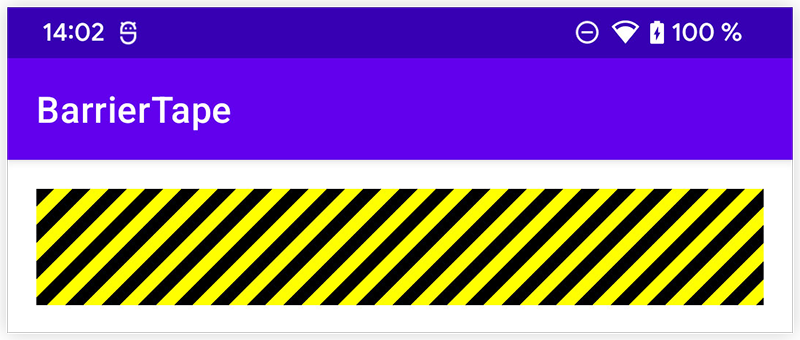
| BarrierTapeDrawable رو میشه به طور مستقیم و بدون هیچ گونه تنظیمات اضافی استفاده کرد.
نتیجه یک مستطیل با خطوط زرد و سیاه خواهد بود. imageView.background = BarrierTapeDrawable()
|
  |
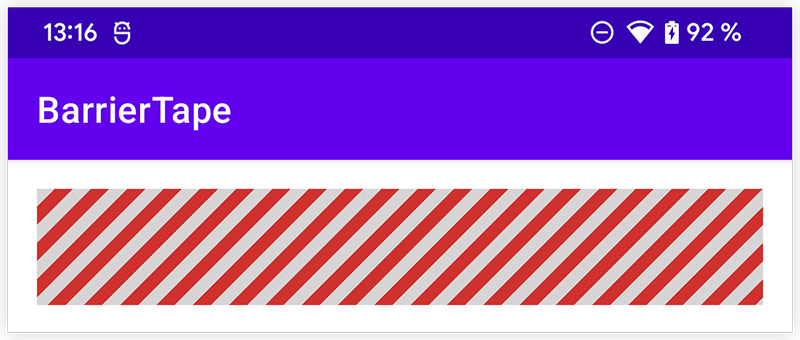
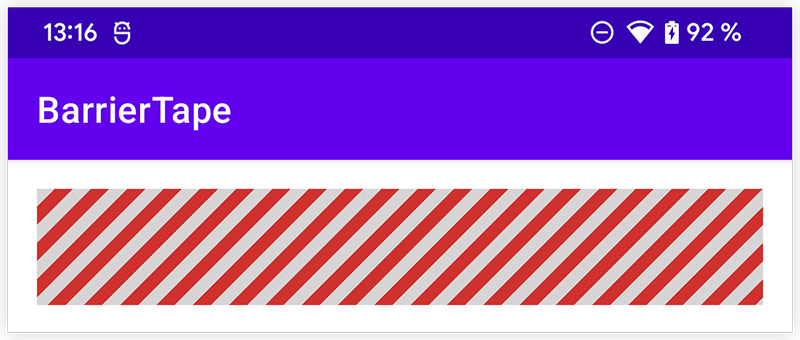
| فرض کن که از رنگ های دلخواه میخواید استفاده کنی، برای اینکار میتونی از کد زیر استفاده کنید.
توی کد زیر رنگ ها رو باید به صورت کد Hex قرار بدی. val barrierTape = BarrierTapeDrawable() barrierTape.setColors(listOf(0xcf322e, 0xd7d4d5)) imageView.background = barrierTape
|
  |
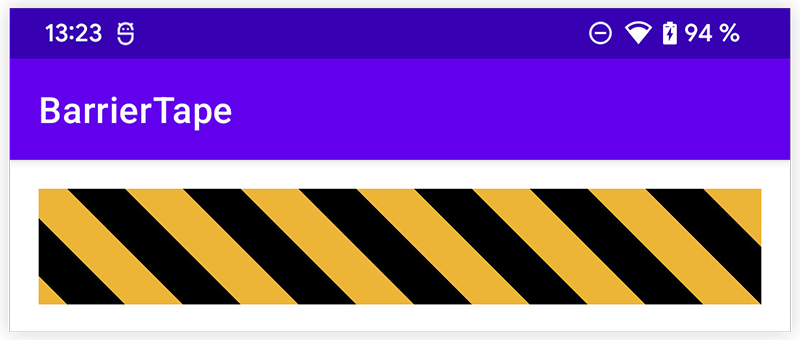
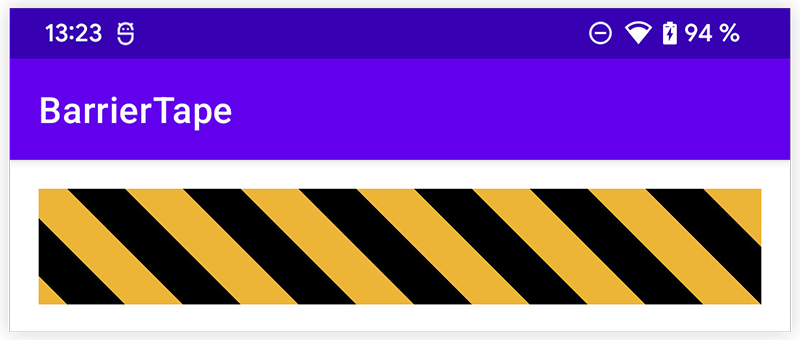
| با کد زیر عرض خطوط و شیب اونارو میتونی تغییر بدی.
تمامی ابعاد براساس پیکسل هستند. val barrierTape = BarrierTapeDrawable().apply {
setColors(listOf(0x000000, 0xECB537))
stripeWidth = 80
isReversed = true
}
|
  |
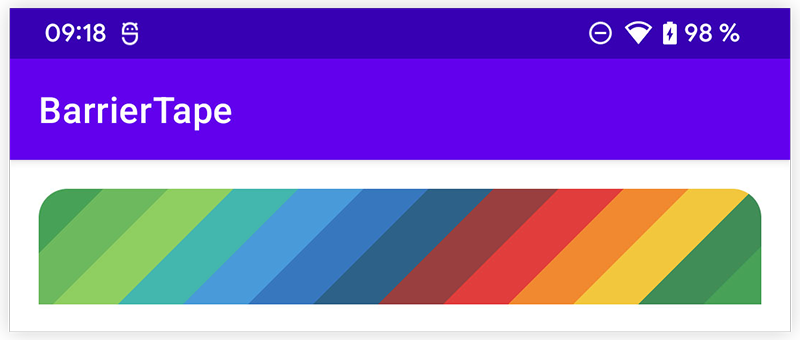
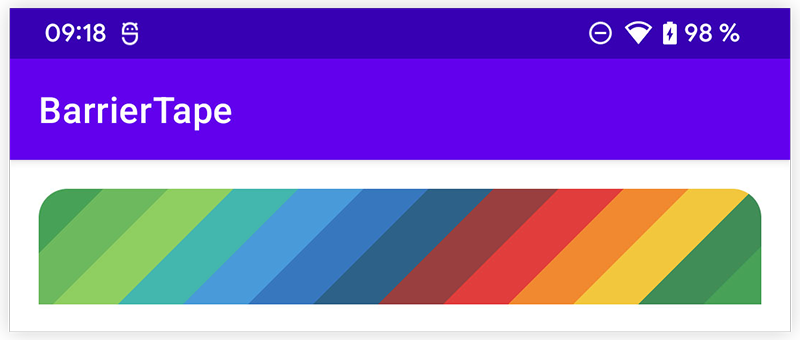
با این کد میتونی گوشه های نوار رو گردتر کنی.
imageView.background = BarrierTapeDrawable().apply {
setColors(listOf(0x408d57,0x47a157, 0x6dba5e, 0x8fcf61, 0x43b7ad, 0x489ad8, 0x3777bd, 0x2e6187, 0x9a3f40, 0xe03d3c, 0xf0892f, 0xf3c73d))
stripeWidth = 90
setRadius(topLeftRadius = 40F, topRightRadius = 40F, bottomLeftRadius = 0F, bottomRightRadius = 0F)
// to set the same radius for all corners you can use setRadius(40F)
}
|
  |
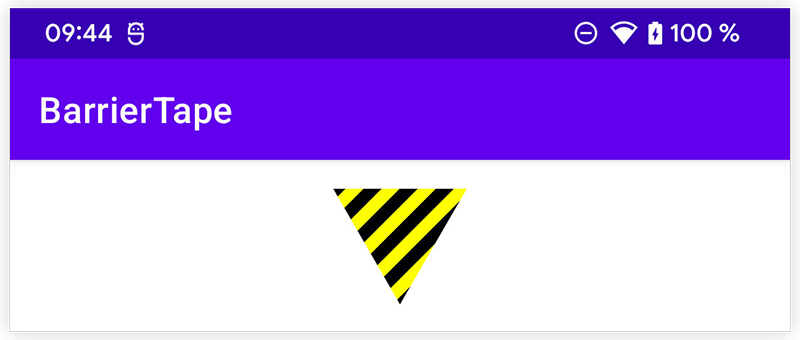
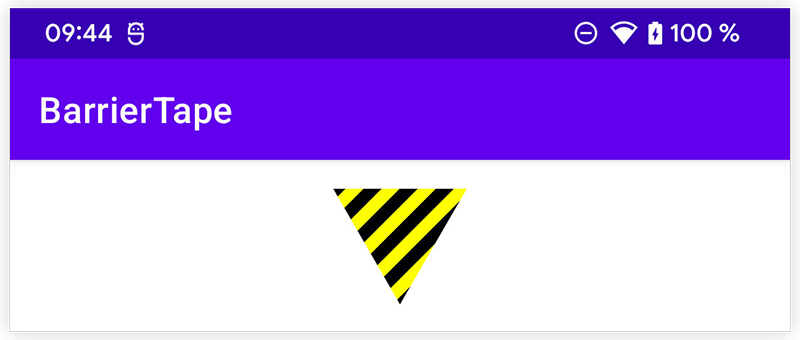
کد زیر هم میتونه شکل نوار رو تغییر بده.
imageView.background = BarrierTapeDrawable().apply {
shape = Shape.EQUILATERAL_TRIANGLE
triangleOrientation = TriangleOrientation.TOP
}
از المان های زیر برای اشکال میتونی استفاده کنی : RECTANGLE, OVAL, CIRCLE, TRIANGLE و EQUILATERAL_TRIANGLE |
  |
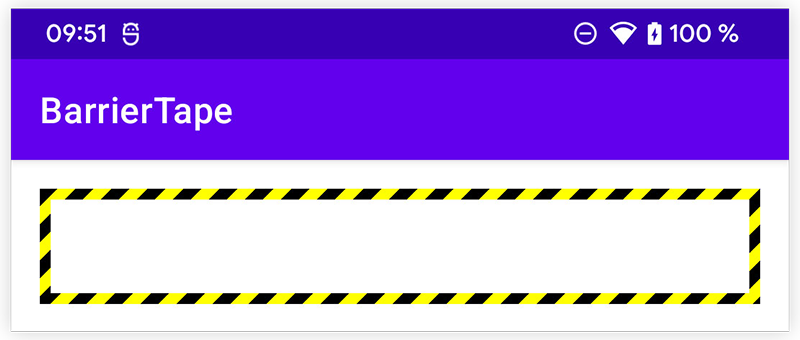
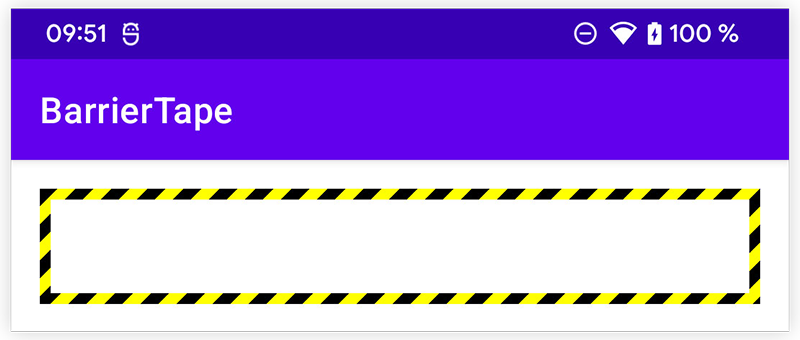
| نوار مانع حتی میتونه به عنوان یک قاب نمایش داده بشه.
برای استفاده از این حالت، borderWidth باید بزرگتر از صفر باشه. imageView.background = BarrierTapeDrawable().apply {
borderWidth = 15
}
|
  |
سورس کد پروژه رو هم از بخش زیر میتونی دانلود کنی.






