Value Progress کتابخونه پیاده سازی نمودار دایره ای با انیمیشن


به کمک Value Progress نمودار دایره ای خیلی خوشگل و باحالی رو میتونی به پروژه خودت اضافه کنی.
این کتابخونه خیلی سَبُکه و اصلا هیچ فشاری رو روی اپلیکیشنت وارد نمیکنه.
سازنده این کتابخونه، برای ساختن نمودار دایره ای از سازوکار ProgressBar استفاده کرده.
یعنی میشه از بعضی از خصوصیات شبیه به ProgressBar هم توی این کتابخونه استفاده کنی.
قبل از اینکه بخوام نحوه کار کردن با کتابخونه رو توضیح بدم بهتره که اول دمو اون رو ببینی.
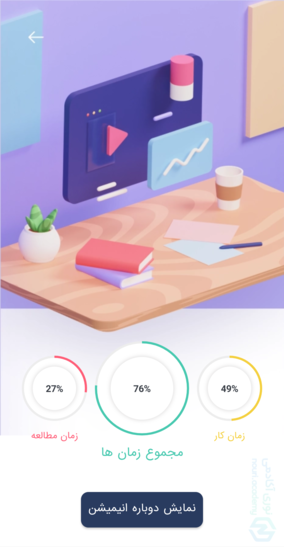
دمو کتابخونه Value Progress
خب حالا که دمو نهایی رو دیدی، فکر کنم با نحوه کارکرد این کتابخونه آشنا شده باشی.
بهتره که دیگه بریم سراغ, پیاده سازی اون.
اضافه کردن کتابخونه به پروژه
برای اینکه بتونی از کتابخونه Value Progress توی پروژه های خودت استفاده کنی باید کد زیر رو توی app/build.gradle اضافه کنی.
implementation 'com.bitvale:valueprogress:1.0.1'
خب حالا که اضافه کردی باید پروژه رو سینک کنی.
برای اینکار باید روی دکمه Sync بزنی و منتظر بمونی تا پروژه به طور کامل سینک بشه.
کتابخونه Value Progress برای استفاده شامل 2 بخش میشه.
- کدهای مروبط به XML
- کدهای مربوط به Kotlin
در ادامه هر دو این موارد رو میخوام معرفی و آموزش بدم.
کدهای مربوط به XML
بعد از اضافه کردن کتابخونه به پروژه نوبت این میرسه که ازش استفاده کنی.
برای اینکار میتونی کدهای زیر رو توی لایه مورد نظرت قرار بدی.
<com.bitvale.valueprogress.ValueProgress
android:id="@+id/valueProgress2"
android:layout_width="90dp"
android:layout_height="90dp"
app:progress_color="@color/lightYellow"
app:progress_max_value="100"
app:progress_text_color="@color/aquaBlue"
app:progress_value_symbol="%" />
با کد بالا خیلی راحت میتونی از این نمودار دایره ای استفاده کنی و اون رو به کاربران خودت نشون بدی.
همونطور که میبینی کتابخونه Values Progress هم مثل بقیه کتابخونه ها یکسری خصوصیات مخصوص به خودش رو داره.
البته خصوصیات این کتابخونه فقط محدود به موارد بالا نمیشه.
یکسری خصوصیات دیگه ای هم داره که در ادامه توضیح میدم.
بریم که این ها رو بهتون توضیح بدم?
توضیح خصوصیات کتابخونه
| عملکرد مربوط به آن | نام خصوصیت |
| رنگ مربوط به نمودار | app:progress_color |
| پهنای مربوط به نمودار | app:progress_width |
| اندازه نوشته سیمبل | app:progress_text_size |
| رنگ نوشته سیمبل | app:progress_text_color |
| رنگ حالت غیرفعال | app:progress_disabled_color |
| رنگ سایه نمودار | app:progress_shadow_color |
| رنگ پسزمینه نمودار | app:progress_background_color |
| بیشترین مقدار قابل قبول | app:progress_max_value |
| نوشته مروبط به سیمبل | app:progress_value_symbol |
با این خصوصیات میتونی نمودارهای جذاب و خاصی رو به پروژه خودت اضافه کنی و ازشون استفاده کنی.
ساختن نمودار مثل دمو بالایی
همونطور که توی دمو بالا هم دیدی من از 3 تا نمودار استفاده کردم و زیرشون هم نوشته هایی رو قرار دادم.
برای پیاده سازی این طرح من کدهای زیر رو نوشتم.
<com.bitvale.valueprogress.ValueProgress
android:id="@+id/valueProgress1"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_marginStart="30dp"
app:layout_constraintBottom_toBottomOf="@+id/valueProgress3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/valueProgress3"
app:progress_color="@color/pink"
app:progress_max_value="100"
app:progress_text_color="@color/aquaBlue"
app:progress_value_symbol="%" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/iran_sans"
android:text="زمان مطالعه"
android:textColor="@color/pink"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="@+id/valueProgress1"
app:layout_constraintStart_toStartOf="@+id/valueProgress1"
app:layout_constraintTop_toBottomOf="@+id/valueProgress1" />
<com.bitvale.valueprogress.ValueProgress
android:id="@+id/valueProgress3"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginTop="30dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView2"
app:layout_constraintEnd_toStartOf="@+id/valueProgress2"
app:layout_constraintStart_toEndOf="@+id/valueProgress1"
app:progress_color="@color/lightGreen"
app:progress_max_value="100"
app:progress_text_color="@color/aquaBlue"
app:progress_value_symbol="%" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/iran_sans"
android:text="مجموع زمان ها"
android:textColor="@color/lightGreen"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="@+id/valueProgress3"
app:layout_constraintStart_toStartOf="@+id/valueProgress3"
app:layout_constraintTop_toBottomOf="@+id/valueProgress3" />
<com.bitvale.valueprogress.ValueProgress
android:id="@+id/valueProgress2"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_marginEnd="30dp"
app:layout_constraintBottom_toBottomOf="@+id/valueProgress3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/valueProgress3"
app:progress_color="@color/lightYellow"
app:progress_max_value="100"
app:progress_text_color="@color/aquaBlue"
app:progress_value_symbol="%" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/iran_sans"
android:text="زمان کار"
android:textColor="@color/lightYellow"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="@+id/valueProgress2"
app:layout_constraintStart_toStartOf="@+id/valueProgress2"
app:layout_constraintTop_toBottomOf="@+id/valueProgress2" />
بعد از نوشتن کدهای بالا میتونی نتیجه ای مثل عکس زیر رو داشته باشی.
کدهای مربوط به Kotlin
برای اینکه مقادیر نمودار رو توی Value Progress به کاربر به صورت انیمیشنی نشون بدی باید از کد زیر استفاده کنی.
کدهای Kotlin کتابخونه Value Progress خیلی خیلی ساده هستش.
فقط کافیه که از متد percent توی کلاس خودت استفاده کنی.
فرقی نمیکنه که این کد رو بخوای توی اکتیویتی یا فرگمنت بنویسی.
valueProgress1.percent = 27F
به همین راحتی.
فقط کافیه که بعد از ID مربوط به نمودار متد percent رو قرار بدی و عدد مورد نظرت رو به صورت float به نمودار بدی.
به همین راحتی و آسونی?