Quantitizer کتابخونه نمایش شمارنده همراه با انیمیشن در اندروید


Quantitizer کتابخانه اندروید هستش که میتونی شمارنده های خیلی خوب و جذابی رو همراه با انیمیشن به کاربرها نشون بدی.
زمانی که میخوایم اپلیکیشن های فروشگاهی بسیاریم، نیاز داریم از شمارنده ها استفاده کنیم.
توسط این شمارنده ها کاربر میتونه تعداد محصول خریداری شده رو زیاد و کم کنه.
توی این پست قصد دارم کتابخونه ای رو معرفی کنم که اجازه میده یک شمارنده بینظیری رو به پروژه خودت اضافه کنی تا کاربران بتونن ازش استفاده کنن.
این کتابخونه قابلیت های شخصی سازی زیادی رو در اختیار برنامه نویس قرار داده.
به طوری که از رنگ گرفته تا حالت انیمیشن میتونی کامل این کتابخونه رو شخصی سازی کنی.
این کتابخانه اندروید درواقع جز زیر مجموعه های number picker بحساب میاد.
پیشنمایش کتابخونه
برای اینکه با کارکرد این کتابخونه بهتر آشنا بشی، توصیه میکنم اول ویدیو زیر رو ببینی.
توی این ویدیو من کارکرد این کتابخونه رو به طور کامل بهت نشون دادم.
افرودن کتابخانه اندروید Quantitizer
برای استفاده کردن از کتابخونه باید کد زیر رو به app/build.gradle اضافه کنی.
implementation "com.github.kojofosu:Quantitizer:1.6.3"
بعد از اینکار مخزن زیر رو هم باید به project/buildgradle یا settings.gradle اضافه کنی (این مورد با توجه به نسخه اندرویداستدیو متغیر هستش)
maven { url 'https://jitpack.io' }
بعد از اینکار میتونی پروژه رو sync کنی.
استفاده کردن از کتابخونه
برای استفاده کردن از این کتابخونه اول از همه باید کدهای مربوط به اون رو به فایل XML اضافه کنی.
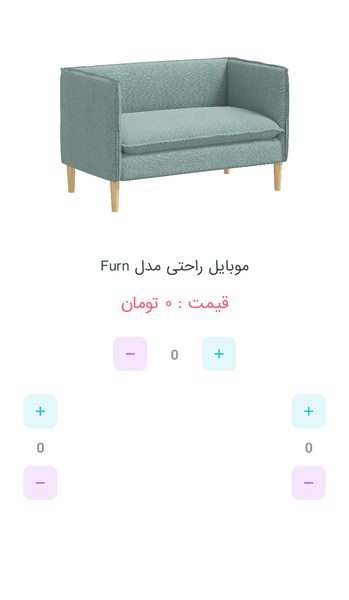
این کتابخونه 2 حالت برای نمایش شمارنده داره.
- حالت افقی
- حالت عمودی
توی تصویر زیر هر دو حالت رو قرار دادم که بتونی ببینی
کد زیر رو توی فایل XML خودت قرار بده
<com.mcdev.quantitizerlibrary.HorizontalQuantitizer
android:id="@+id/numberPickerCounter"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
برای نمایش حالت های مختلف میتونی از ویوهای زیر استفاده کنی
| عملکرد مربوط به آن | نام خصوصیت |
| شمارنده حالت افقی | HorizontalQuantitizer |
| شمارنده حالت عمودی | VerticalQuantitizer |
بعد از اینکه شمارنده رو با توجه به حالت مورد نظرت به فایل XML اضافه کردی، نوبت استفاده کردن از اون توی کلاس هستش.
کدهای کاتلین
این کتابخونه دو تا متد توی listener مربوط به خودش داره که میتونی ازش برای عملیات افزایش و کاهش استفاده کنی.
numberPickerCounter.setQuantitizerListener(object : QuantitizerListener {
@SuppressLint("SetTextI18n")
override fun onDecrease() {
}
@SuppressLint("SetTextI18n")
override fun onIncrease() {
}
})
کد بالا درواقع مربوط به listener همین ویو هستش.
برای هردو حالت از همین کد میتونی استفاده کنی
| عملکرد مربوط به آن | نام خصوصیت |
| زمانی صدا زده میشه که روی – کلیک بشه | onDecrease |
| زمانی صدا زده میشه که روی + کلیک بشه | onIncrease |
بررسی خصوصیات دیگه کتابخونه
این کتابخونه هم مثل کتابخونه های دیگه یکسری خصوصیات داره که میتونی ازش برای موارد مختلف استفاده کنی.
این خصوصیات رو که پایین توضیح میدم رو توی کلاس به زبان کاتلین باید ازشون استفاده بکنی.
دریافت عدد جاری
برای دریافت عدد جاری (عددی که در لحظه روی شمارنده نشون داده میشه) میتونی از کد زیر استفاده کنی
var selectedValue = numberPickerCounter.value
انیمیشن های مختلف
اگر توجه کرده باشی زمانی که روی دکمه های + و – لمس کنی، میبینی که عدد شمارنده با یک انیمیشنی تغییر میکنه.
برای تغییر این انیمیشن میتونی از کد زیر استفاده کنی
numberPickerCounter.textAnimationStyle = AnimationStyle.SLIDE_IN
حالت های مختلف انیمیشن :
- FALL_IN
- SLIDE_IN
- SLIDE_IN_REVERSE
- SWING
غیرفعال کردن انیمیشن دکمه ها
برای اینکه انیمیشن موجود توی دکمه های + و – رو حذف کنی از کد زیر میتونی استفاده کنی
numberPickerCounter.buttonAnimationEnabled = false
تغییر سرعت انیمیشن
با کد زیر هم سرعت اجرای انیمیشن رو میتونی تغییر بدی
numberPickerCounter.animationDuration = 400L
تغییر آیکن دکمه ها
با کدهای زیر میتونی عکس دلخواهت رو بجای + و – قرار بدی
numberPickerCounter.setPlusIcon(R.drawable.ic_angle_double_small_right) numberPickerCounter.setMinusIcon(R.drawable.ic_angle_double_small_left)
تغییر رنگ پسزمینه دکمه ها
با کدهای زیر هم رنگ مربوط به پسزمینه دکمه ها رو میتونی تغییر بدی
numberPickerCounter.setPlusIconBackgroundColor(android.R.color.holo_red_dark) numberPickerCounter.setMinusIconBackgroundColor(android.R.color.holo_red_dark)
تغییر رنگ آیکن های دکمه ها
اگه بخوای رنگ مربوط به آیکن دکمه ها رو تغییر بدی میتونی از کد زیر استفاده کنی
numberPickerCounter.setMinusIconColor("#FFFF00")
numberPickerCounter.setPlusIconColor("#FFFF00")
تغییر رنگ و پسزمینه عدد
با کد زیر میتونی رنگ نوشتاری و پسزمینه عددی که وسط شمارنده نشون داده میشه رو تغییر بدی
numberPickerCounter.setValueBackgroundColor(android.R.color.holo_red_dark)
numberPickerCounter.setValueTextColor("#FFFF00")