PRDownloader کتابخونه دانلود همه چیز در اندروید


PRDownloader یه کتابخونه حرفه و عالی برای دانلود در اندروید هستش.
این کتابخونه یکی از پر امکانات ترین کتابخونه ها برای عملیات دانلود هستش.
با این کتابخونه تمامی موارد مربوط به دانلود رو به کاملترین شکل ممکن میتونی مدیریت کنی.
عملیاتی مثل : شروع دانلود، متوقف کرد، ادامه دانلود، تکمیل دانلود و کنسل دانلود رو مدیریت کنی.
پس تمامی موارد مربوط به دانلود کردن رو خیلی راحت میتونی مدیریت کنی.
قبل از اینکه سراغ آموزش بریم بهتره که دمو ای که درست کردم رو ببینی.
با دیدن این دمو بهتر میتونی متوجه بشی که قراره چه چیزی رو آموزش بدم?
دموی کتابخونه PRDownloader
این کتابخونه چه چیزهایی رو میتونه دانلود کنه؟
این کتابخونه هرنوع فایلی از جمله : عکس، فیلم، موزیک، متن، APK، zip، rar و … رو خیلی راحت میتونه دانلود کنه.
پس بدون هیچ محدودیتی خیلی راحت هرنوع فایلی که مدنظرت هست رو دانلود کنی.
آموزش کامل پیاده سازی دانلود در اندروید
همونطور که گفتم برای پیاده سازی عملیات دانلود پیشنهاد میکنم از PRDownloader استفاده کنی.
کار با این کتابخونه بینهایت راحت هستش و خیلی راحت میتونی دانلود رو پیاده سازی کنی.
اگه نخوای از این کتابخونه استفاده کنی و خودت دستی تک تک موارد رو پیاده سازی کنی واقعا باید کلی زمان بزاری?.
برای اینکه از این کتابخونه استفاده کنی باید مراحل زیر رو طی کنی.
کد مربوط به فایل Gradle
کد زیر رو توی فایل build.gradle/app اضافه کن.
implementation 'com.mindorks.android:prdownloader:0.6.0'
بعد از اینکه کد بالا رو اضافه کردی پروژه رو sync کن.
کد مربوط به کلاس Application
بعد از اینکه کتابخونه رو به پروژه اضافه کردی باید تنظیمات اصلی اون رو توی کلاس Application اعمال کنی.
برای اینکار باید کدهای زیر رو به کلاس Application اضافه کنی.
PRDownloaderConfig config = PRDownloaderConfig.newBuilder()
.setDatabaseEnabled(true)
.build();
PRDownloader.initialize(getApplicationContext(), config);
val config = PRDownloaderConfig.newBuilder()
.setDatabaseEnabled(true)
.build()
PRDownloader.initialize(this, config)
برای راحتی کار من سعی کردم که یه رابط کاربری رو هم طراحی کنم.
برای اینکار کد زیر رو توی فایل xml نوشتم.
کد مربوط به لایه xml اکتیویتی
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background"
tools:context=".prdownloader.PRDownloaderPage">
<com.google.android.material.card.MaterialCardView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="20dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="15dp"
app:cardElevation="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp">
<TextView
android:id="@+id/downloaderPage_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:drawableRight="@drawable/ic_round_cloud_download_24"
android:drawablePadding="10dp"
android:drawableTint="@color/aquaBlue"
android:fontFamily="@font/iran_sans"
android:text="شروع دانلود"
android:textColor="@color/aquaBlue"
android:textSize="16sp"
app:backgroundTint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/downloaderPage_toolsLay"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:animateLayoutChanges="true"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/downloaderPage_start">
<com.google.android.material.progressindicator.LinearProgressIndicator
android:id="@+id/downloaderPage_progressBar"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="16dp"
android:progressTint="@color/itemColorStroke"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/downloaderPage_downloadSize"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:fontFamily="@font/iran_sans"
android:layout_marginTop="16dp"
android:textColor="@color/aquaBlue"
android:textSize="14sp"
android:text="0kb / 30Mb"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/downloaderPage_progressBar" />
<androidx.constraintlayout.helper.widget.Flow
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:constraint_referenced_ids="downloaderPage_pause,downloaderPage_cancel"
app:flow_horizontalGap="5dp"
app:flow_maxElementsWrap="2"
app:flow_verticalGap="5dp"
app:flow_wrapMode="aligned"
app:layout_constraintEnd_toEndOf="@id/downloaderPage_progressBar"
app:layout_constraintStart_toStartOf="@id/downloaderPage_progressBar"
app:layout_constraintTop_toBottomOf="@id/downloaderPage_downloadSize" />
<com.google.android.material.button.MaterialButton
android:id="@+id/downloaderPage_pause"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_round_pause_circle_24"
android:fontFamily="@font/iran_sans"
android:padding="5dp"
android:text="توقف"
android:textSize="16sp"
app:backgroundTint="@color/lightGreen"
app:cornerRadius="10dp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/downloaderPage_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_round_cancel_24"
android:fontFamily="@font/iran_sans"
android:padding="5dp"
android:text="انصراف"
android:textSize="16sp"
app:backgroundTint="@color/pink"
app:cornerRadius="10dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/downloaderPage_complete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:drawableRight="@drawable/ic_round_check_circle_24"
android:drawablePadding="10dp"
android:drawableTint="@color/lightGreen"
android:fontFamily="@font/iran_sans"
android:text="با موفقیت دانلود شد"
android:textColor="@color/lightGreen"
android:textSize="18sp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/downloaderPage_start" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
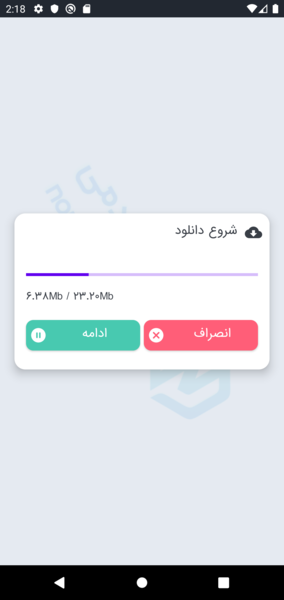
اگه کد بالا رو استفاده کنی، نتیجه ای مشابه زیر رو خواهی دید.
خیلی راحت توی Fragment – Dialog – Adapter و … هم ازش استفاده کنی
کد مربوط به کلاس اکتیویتی
برای مدیریت کردن بخش های مختلف هم از کدهای زیر میتونی استفاده کنی.
int downloadId = PRDownloader.download(url, dirPath, fileName)
.build()
.setOnStartOrResumeListener(new OnStartOrResumeListener() {
@Override
public void onStartOrResume() {
}
})
.setOnPauseListener(new OnPauseListener() {
@Override
public void onPause() {
}
})
.setOnCancelListener(new OnCancelListener() {
@Override
public void onCancel() {
}
})
.setOnProgressListener(new OnProgressListener() {
@Override
public void onProgress(Progress progress) {
}
})
.start(new OnDownloadListener() {
@Override
public void onDownloadComplete() {
}
@Override
public void onError(Error error) {
}
});
val downloadId = PRDownloader.download(filePath, dirPath, fileName)
.build()
.setOnStartOrResumeListener {}
.setOnPauseListener {}
.setOnCancelListener {}
.setOnProgressListener { progress -> }
.start(object : OnDownloadListener {
override fun onDownloadComplete() {}
override fun onError(error: com.downloader.Error?) {}
})
بررسی تک تک بخش ها
با کد زیر میتونی مسیر فایل دانلودی و مسیر ذخیره شده رو به کتابخونه بدی.
- filePath : مسیر فایلی که قرار هست دانلود بشه
- dirPath : مسیر ذخیره سازی فایل در کارت حافظه
- fileName : نام فایل ذخیره شده
val downloadId = PRDownloader.download(filePath, dirPath, fileName)
کد زیر، listener مربوط به شروع و ادامه دانلود هستش.
یعنی زمانی که فایل شروع به دانلود میکنه یا ادامه دانلود رو داری انجام میدی این کد فراخوانی میشه.
setOnStartOrResumeListener {}
کد زیر، listener مربوط به زمان توقف دانلود هستش.
یعنی زمانی که کاربر روی دکمه مکث زده باشه تا دانلود به صورت موقت متوقف بشه.
setOnPauseListener {}
کد زیر، listener مربوط به کنسل کردن دانلود هست.
یعنی زمانی که دانلود رو کنسل میکنی این بخش فراخوانی میشه.
setOnCancelListener {}
کد زیر، listener مربوط به درحال دانلود هستش.
یعنی زمانی که فایل داره دانلود میشه این بخش فراخوانی میشه.
پس میتونی حجم دانلود شده و حجم کد رو به کاربر نشون بدی.
setOnProgressListener { progress -> }
برای نشون دادن حجم دانلود شده و حجم کل فایل من از کد زیر استفاده کردم.
setOnProgressListener { progress ->
val progressPercent = progress.currentBytes * 100 / progress.totalBytes
downloaderPage_progressBar.progress = progressPercent.toInt()
downloaderPage_downloadSize.text = Utils.getProgressDisplayLine(progress.currentBytes, progress.totalBytes)
}
کد زیر، listener مربوط به پایان دانلود هستش.
یعنی زمانی که دانلود با موفقیت تموم میشه یا خطا میده بخش زیر فراخوانی میشه.
start(object : OnDownloadListener {
override fun onDownloadComplete() {}
override fun onError(error: com.downloader.Error?) {}
})
بررسی بخش های دیگه کتابخونه
مواردی که بالا اشاره کردم برای استفاده به صورت کلی هستش.
اگه میخوای یکسری استفاده های خاصی هم داشته باشی میتونی از کدهای زیر استفاده کنی.
متوقف کردن دانلود توسط کاربر
میتونی این کد رو توی کلیک یک دکمه قرار بدی تا کاربر با زدن روی اون دانلود رو متوقف کنه
PRDownloader.pause(downloadId)
ادامه دار کردن دانلود توسط کاربر
میتونی این کد رو توی کلیک یک دکمه قرار بدی تا کاربر با زدن روی اون عملیات دانلود رو ادامه بده
PRDownloader.resume(downloadId)
کنسل کردن دانلود توسط کاربر
میتونی این کد رو توی کلیک یک دکمه قرار بدی تا کاربر با زدن روی اون دانلود رو کنسل کنه
PRDownloader.cancel(downloadId)
downloadId رو هم توی کدهای بالا قرار دادم میتونی از اون استفاده کنی