Circle Menu کتابخونه ساخت منو دایره ای برای اندروید


Circle menu یه کتابخونه همه فن حریف واسه ساخت منو دایره ای حرفه ای هستش.
با این کتابخونه میتونی انواع منوهای دایره ای که مد نظرت هست رو توی اپلیکیشن خودت درست کنی.
این کتابخونه حالت های مختلفی رو هم پشتیبانی میکنه.
مثلا : حالت هایی مثل دایره کامل، نیم داره، یک چهارم دایره و …
با این کتابخونه اپلیکیشنت رو خیلی جذابتر میتونی بکنی.
پیشنهاد میکنم برای اینکه با کارکرد این کتابخونه بیشتر و بهتر آشنا بشی، حتما دمو زیر رو ببینی.
نمایش دمو منو دایره ای
آموزش استفاده از کتابخونه Circle menu
برای اینکه بتونی از این کتابخونه توی اپلیکیشن های خودت استفاده کنی باید اون رو به پروژه خودت اضافه کنی.
برای اینکار باید کدهای زیر رو توی فایل های gradle پروژه قرار بدی.
کد زیر رو توی فایل project/build.gradle اضافه کن
maven { url 'https://jitpack.io' }
بعد از اینکه مخزن مورد نظر رو اضافه کردی، باید سورس اصلی کتابخونه رو هم اضافه کنی.
واسه این کار کد زیر رو توی فایل app/build.gradle اضافه کن
implementation 'com.github.alokverma:circle-menu:1.2'
بعد از اینکه کدهای بالا رو به پروژه خودت اضافه کردی باید پروژه رو sync کنی.
حالا که sync پروژه تموم شد، دیگه با خیال راحت میتونی از کتابخونه توی پروژه خودت استفاده کنی.
اضافه کردن کدها درفایل XML
برای اینکه بتونی منو رو توی بخش های مختلف لایه خودت نشون بدی، باید کد زیر رو توی لایه مربوط به صفحهت قرار بدی.
همونطور که در ابتدای مطلب گفتم، این منو 3 تا حالت رو پشتیبانی میکنه.
- دایره کامل
- نیم دایره
- یک چهارم دایره
در ادامه میخوام تک تک این حالت ها رو آموزش بدم و پیاده سازی کنم.
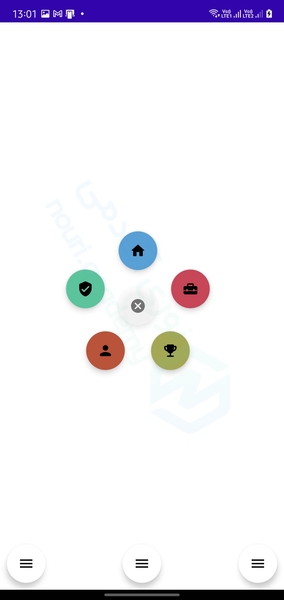
حالت دایره کامل
برای استفاده از این حالت کدهای زیر رو توی فایل XML باید قرار بدی.
<com.akki.circlemenu.CircleMenu
android:id="@+id/circle_menu1"
android:layout_width="400dp"
android:layout_height="match_parent"
app:menu_background_color="@array/menu_back_colors"
app:menu_close_duration="300"
app:menu_icons="@array/menus"
app:menu_open_duration="400"
app:menu_orientation="circle"
app:menu_radius="80dp" />
نتیجه حالت دایره کامل
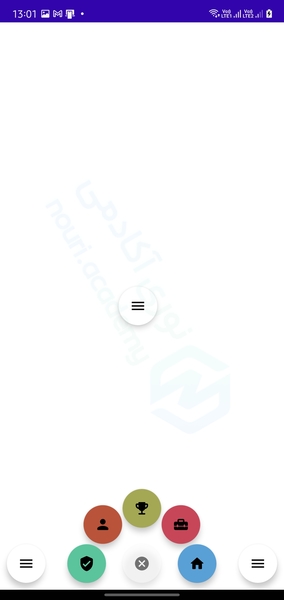
حالت نیم دایره
برای استفاده از این حالت کدهای زیر رو توی فایل XML باید قرار بدی.
<com.akki.circlemenu.CircleMenu
android:id="@+id/circle_menu"
android:layout_width="500dp"
android:layout_height="match_parent"
android:padding="10dp"
app:menu_background_color="@array/menu_back_colors"
app:menu_close_duration="300"
app:menu_icons="@array/menus"
app:menu_open_duration="400"
app:menu_orientation="half_circle"
app:menu_radius="80dp" />
نتیجه حالت نیم دایره
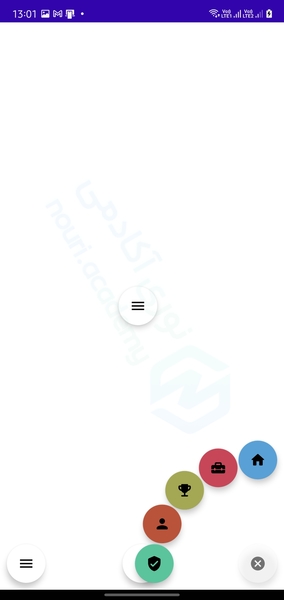
حالت یک چهارم دایره
برای استفاده از این حالت کدهای زیر رو توی فایل XML باید قرار بدی.
یعنی میتونی بگی که یک چهارم دایره رو از سمت راست نشون بده یا چپ.
<com.akki.circlemenu.CircleMenu
android:id="@+id/circle_menu2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
app:menu_background_color="@array/menu_back_colors"
app:menu_close_duration="300"
app:menu_icons="@array/menus"
app:menu_open_duration="400"
app:menu_orientation="arc_right"
app:menu_radius="150dp" />
arc_right : سمت راست
arc_left : سمت چپ
نتیجه حالت یک چهارم
این کتابخونه هم مثل بقیه کتابخونه های یکسری خصوصیات مخصوص به خودش داره که با اون خصوصیات ها بهتر میتونی کتابخونه رو مدیریت کنی.
خصوصیات های مخصوص کتابخونه
| عملکرد مربوط به آن | نام خصوصیت |
| نمایش آیکن ها | app:menu_icons |
| رنگ پسزمینه آیتم های دایره ای | app:menu_background_color |
| زمان باز شدن منو | app:menu_open_duration |
| زمان بسته شدن منو | app:menu_close_duration |
| حالت نمایشی آیتم ها – دایره ای یا گوشه گرد | app:menu_radius |
| حالت باز شدن منوها | app:menu_orientation |
مشخص کردن آیتم های منو
برای اینکه آیتم های منو رو بتونی مشخص کنی و به کاربر نشون بدی.
باید یه فایل Xml جدید توی پوشه values درست کنی و آیتم های مورد نظرت رو توش قرار بدی.
درست مثل کد زیر
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="menus">
<item>@drawable/ic_round_home_24</item>
<item>@drawable/ic_round_home_repair_service_24</item>
<item>@drawable/ic_round_emoji_events_24</item>
<item>@drawable/ic_round_person_24</item>
<item>@drawable/ic_round_verified_user_24</item>
</array>
<array name="menu_back_colors">
<item>@color/curious_blue</item>
<item>@color/cerise_red</item>
<item>@color/olive_green</item>
<item>@color/mojo</item>
<item>@color/mountain_meadow</item>
</array>
</resources>
اگه خوب توجه کنی این تکه کد از 2 تگ تشکیل شده.
تگ های menus و menu_back_colors که هر کدوم داخل خودشون یکسری آیتم ها رو دارن.
توی تگ menus آیکن مربوط به منوهات رو میتونی قرار بدی.
برای اینکار، هم از تصاویر png میتونی استفاده کنی و هم از وکتورها.
توی تگ menu_back_colors هم میتونی رنگ پسزمینه هم کردوم از آیتم های منو رو تنظیم کنی.
کلیک کردن روی آیتم ها
برای اینکه بتونی با کلیک کردن روی هرکدوم از آیتم ها عملیات مخصوص به اون رو انجام بدی باید از کد زیر استفاده کنی.
CircleMenu.setOnMenuItemClickListener(this)
override fun onMenuItemClicked(id: Int) {
when (id) {
R.drawable.ic_baseline_delete_forever_24 -> showToast("Delete Button clicked")
R.drawable.ic_baseline_person_search_24 -> showToast("Person Button clicked")
R.drawable.ic_baseline_settings_24 -> showToast("Setting Button clicked")
R.drawable.ic_baseline_edit_location_24 -> showToast("Location Button clicked")
}
}
دانلود کامل سورس کد پروژه
من نسخه کامل سرورس کد دموای که دیدی رو برای دانلود قرار دادم.
برای دانلود سورس کد پروژه، میتونی از بخش “دانلود و اطلاعات بیشتر” اون رو دانلود کنی.