Dynamic size پشتیبانی از تمامی سایز های صفحه نمایش در برنامه نویسی اندروید
Dynamic size کتابخونه ای هستش که به کمک اون میتونی یک اپلیکیشن کاملا واکنشگرا درست کنی.
اپلیکیشنی که توی هر صفحه نمایشی با هر اندازه ای خیلی خوب و یکدست نشون داده بشه.
پشتیبانی از تمامی صفحات نمایش همواره یکی از بزرگترین دغدغه های برنامه نویس های اندروید هستش.
به کمک این کتابخانه اندروید خیلی راحت میتونی یک اپلیکیشنی درست کنی که کاملا واکنشگرا باشه.
واکنشگرا چیه؟
واکنشگرا یا Responsive یک اصطلاحی هستش که در طراحی مورد استفاده قرار میگیره.
یعنی اینکه بتونی اپلیکیشن یا وب سایتی درست کنی که روی همه صفحات نمایش موبایل یا کامپیوتر به خوبی نشون داده بشه.
حالا هم میخوام این روش رو توی اندروید بهت یاد بدم.
چیزی که توی این پست میخوام معرفی کنم DynamicSize نام داره.
Dynamic Size چیه؟
این کتابخونه ای هستش که توسط خودم برای اندروید ساخته شده
این کتابخونه قابلیت اینو داره که هر نوع طراحی ای که انجام میدی، روی همه صفحات نمایشی به خوبی نشون داده بشن.
درواقع کار اصلی این کتابخونه طوری هستش که اون سایز و عددی که توی طراحی بهش میدی رو معادل اون رو توی صفحه نمایش مورد نظر به طور کامل هوشمند و دقیق اعمال میکنه.
فرضا توی طراحیت از سایز 200 میخوای استفاده کنی.
کتابخونه به طور خودکار و هوشمند میاد اون صفحه نمایش رو بررسی میکنه، میبینه معادل این 200 توی اون صفحه نمایش چه عددی هستش.
اگه کوچیک باشه فرضا این عدد رو به 180 یا هر عددی که توی اون صفحه نمایش خوب دیده میشه تبدیل میکنه.
اگه بزرگ باشه فرضا این عدد رو به 220 یا هر عددی که توی اون صفحه نمایش خوب دیده میشه تبدیل میکنه.
میبینی پس خیلی راحت میتونی بدون هیچ دردسری یک اپلیکیشن کاملا واکنشگرا درست کنی.
نمایش نتیحه نهایی استفاده از این کتابخانه اندروید
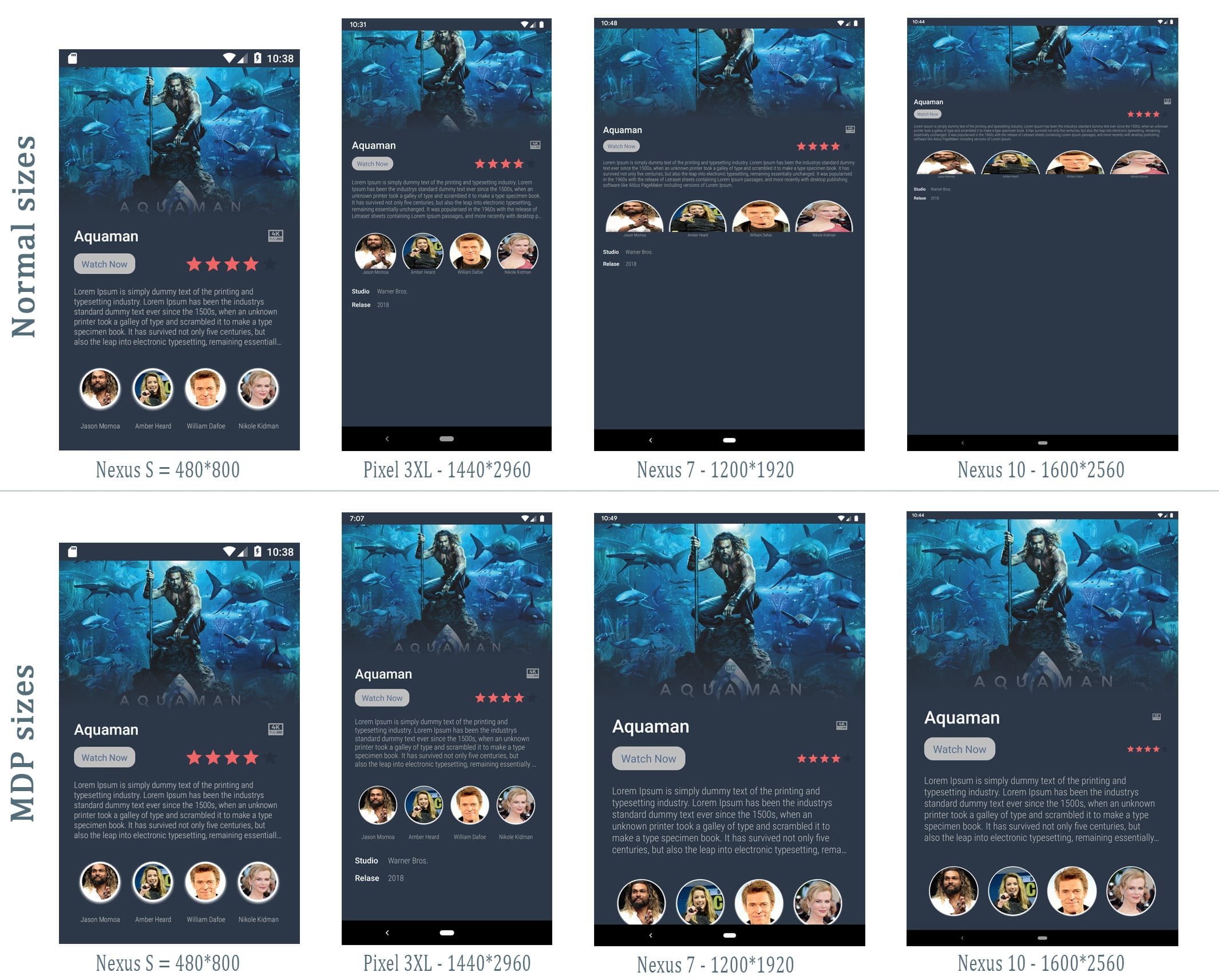
به تصویر زیر با دقت توجه کن.
من این طراحی رو انجام دادم که بتونی بهتر کارکرد این کتابخونه رو درک کنی.
این طرح رو روی 4 تا دستگاه مختلف با صفحه نمایش مختلف پیاده سازی کردم. همونطور که مشاهده میکنی هر کدوم از این دستگاه ها سایزهای مختلفی رو هم دارن.
طرح های بالا بدون کتابخونه Dynamic Size ساخته شدن.
خب کاملا مشخصه که طرح ها توی دستگاه های مختلف بهم ریختن و اصلا خوب نشون داده نمیشن.
ولی طرح های پایین با استفاده از این کتابخونه ساخته شدن.
خوب به طرح هایی پایین توجه کن. تمامی المان ها بدون بهم ریختگی روی همه صفحه نمایش ها به خوبی نشون دادن میشن و همه سایزها دقیقا با اون صفحه نمایش تنظیم شدن.
اگه این کتابخونه بهت کمک کرد، خوشحال میشم از لینک زیر وارد صفحه اصلی کتابخونه بشی و بهش امتیاز (ستاره) بدی.
برای ورود به صفحه گیتهاب روی این لینک کلیک کن.
اضافه کردن کتابخونه
برای اینکه از این کتابخونه استفاده کنی کد زیر رو باید توی فایل app/build.gradle اضافه کنی
implementation 'com.github.MrNouri:DynamicSizes:1.0'
کد زیر رو هم توی project/build.gradle یا settings.gradle باید اضافه کنی
maven { url 'https://jitpack.io' }
بعد از اینکار پروژه رو sync کن تا به اپلیکیشنت اضافه بشه.
آموزش استفاده از کتابخونه
برای استفاده کردن از این کتابخونه هم میتونی از XML استفاده و هم از کدهای کاتلین.
استفاده در XML
برای استفاده کردن کافیه که فقط بجای اینکه عدد سایز رو به صورت dp اعمال کنی، از mdp استفاده کنی.
مثلا بجای استفاده کردن از کد زیر
android:layout_height="200dp"
باید از
android:layout_height="@dimen/_200mdp"
استفاده کنی. به همین راحتی.
کتابخونه به صورت خودکار سایز 200 رو بری دستگاه های مختلف اعمال میکنه.
کد کامل استفاده شده :
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="@dimen/_200mdp"
android:layout_marginTop="@dimen/_50mdp"
android:scaleType="centerCrop"
android:src="@drawable/wallpaper"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
استفاده در کاتلین
توی کاتلین هم به صورت کاملا داینامیک میتونی از این روش استفاده کنی.
توی مثال زیر من میخوام سایز ImageView رو به صورت داینامیک تغییر بدم.
برای اینکار باید به dimens دسترسی داشته که میتونی مثل کد زیر عمل کنی.
binding.imageView.layoutParams.height = resources.getDimension(R.dimen._150mdp).toInt()
انواع سایزبندی های پشتیبانی شده
توی این کتابخونه علاوه بر سایز ویوها میتونی برای سایز فونت هم ازش استفاده کنی.
| عملکرد مربوط به آن | نام خصوصیت |
| سایز مربوط به ویوها | mdp |
| سایز مربوط به فونت ها | font_mdp |
| سایز منفی برای ویوها | mines_mdp |
از سایزهای منفی هم برای اعمال حالت منفی مثلا margin منفی استفاده کنی.
اگه از این کتابخونه استفاده کردی ، نظرت رو هم حتما راجبش بهم بگو.❤