آموزش استفاده و شخصی سازی Snackbar در اندروید


Snackbar ازنظر عملکرد بسیار شبیه به Toast در اندروید هستش ولی دسترسی پذیری بیشتری داره.
اگر بخوام عملکرد اِسنَکبار رو توضیح بدم، مثل حالتی میمونه که فرضا میخوای یک پیامی رو به کاربر نشون بدی و یک مدت زمانی نشون داده بشه و بعدش از بین بره.
همونطور که بالاتر اشاره کردم گفتم تقریبا مثل Toast هستش، ولی از نظر رابط کاربری متفاوته.
مثلا:
- توی اسنکبار میشه از دکمه استفاده کرد.
- نسبت به Toast حالت مدرنتر و بروزتری داره.
- دسترسی پذیری بیشتری داره.
- راحتتر میشه شخصی سازیش کرد.
استفاده کردن از Snackbar
اول از همه میخوام خیلی ساده بگم که چطور میشه از اسنکبار استفاده کرد.
بعدش میریم سراغ شخصی سازی کردنش.
در استفاده کردن از Snackbar ما به 3 تا ورودی نیاز داریم.
- ورودی اول لایه ای که میخوای اسنکبار نشون داده بشه رو باید بهش بدی.
- ورودی دوم مربوط به متنی هستش که میخوای به کاربر نشون بدی.
- ورودی سوم هم زمانی هستش که میخوای اسنکبار نشون داده بشه.
به نمونه زیر توجه کن:
Snackbar.make(findViewById(android.R.id.content), "Details Updated Successfully", Snackbar.LENGTH_SHORT).show()
اگر به کد بالا با توضیحاتی که برای ورودی ها دادم توجه کنی، متوجه میشی که هرکدوم از اون ورودی ها شامل چه مواردی میشه.
توسط کد بالا ما یک اسنکبار ساده ساختیم و متن Details Updated Successfully رو به کاربر نمایش دادیم. (میتونی از هر پیام دیگه ای برای نمایش استفاده کنی)
شخصی سازی کردن Snackbar در اندروید
برای اینکه به اسنکبار دسترسی راحتتری داشته باشیم و تغییرات رو روش اعمال کنیم میتونیم اسنکبار رو داخل یک متغییر ذخیره کنیم.
مثل حالت زیر:
val mySnack = Snackbar.make(findViewById(android.R.id.content), "Details Updated Successfully",Snackbar.LENGTH_SHORT) snackbar.show()
برای اعمال کردن تغییرات دیگه از متغییر mySnack استفاده میکنم و شخصی سازی هایی که نیاز دارم رو مستقیم روی این متغییر اعمال میکنم.
اعمال رنگ پسزمینه
برای اینکه بتونی برای اسنکبار یک رنگ پسزمینه دلخواهی رو اعمال کنی باید از کد زیر استفاده کنی:
mySnack.setBackgroundTint(ContextCompat.getColor(context, android.R.color.holo_red_dark))
من از رنگ های پیشفرض اندروید استفاده کردم.
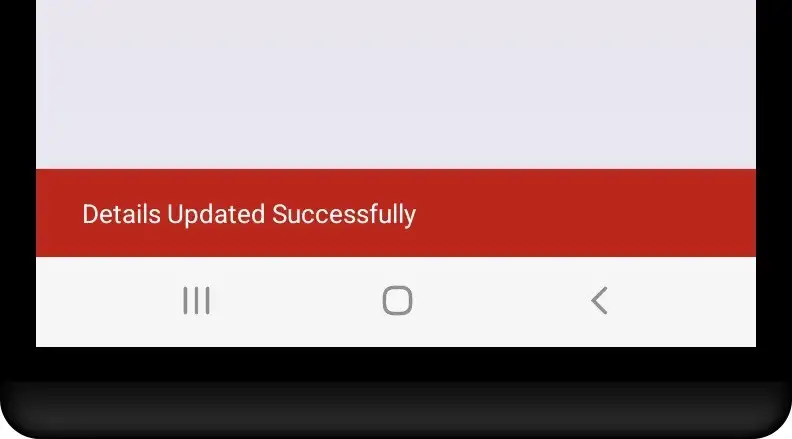
خروجی کد بالا:
تغییر رنگ متن
در اسنکبار ما میتونیم رنگ متن نوشته شده رو هم تغییر بدیم.
اگر به نتیجه قبلی توجه کنی، میبینی که رنگ متن نوشته شده به رنگ سفید هستش.
توسط کد زیر میتونی کنترل بیشتری روی رنگ متن هم داشته باشی.
mySnack.setTextColor(ContextCompat.getColor(context, android.R.color.black))
من از رنگ مشکلی برای اینکار استفاده کردم.
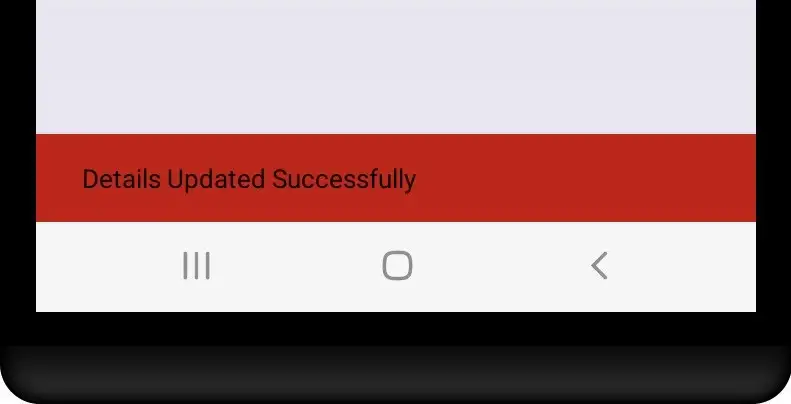
نتیجه کد بالا:
اعمال فاصله از طرفین
توی حالت های قبلی اسنکبار کاملا به عرض و پایین صفحه چسبیده. خیلی راحت میتونی برای اسنکبار Margin اعمال کنی تا از طرفین فاصله داشته باشه.
برای اینکار من از کد زیر استفاده کردم.
val params = mySnack.view.layoutParams as (FrameLayout.LayoutParams) params.setMargins(16, 0, 16, 32) mySnack.view.layoutParams = params
توی کد بالا ما 4 تا عدد رو به عنوان ورودی setMargin اعمال کردیم.
این ورودی ها به ترتیب برای جهت های پایین – راست – بالا – چپ هستند.
پس فاصله های به ترتیب طبق موارد زیر اعمال شدن:
- چپ = 16
- بالا = 0
- راست = 16
- پایین = 32
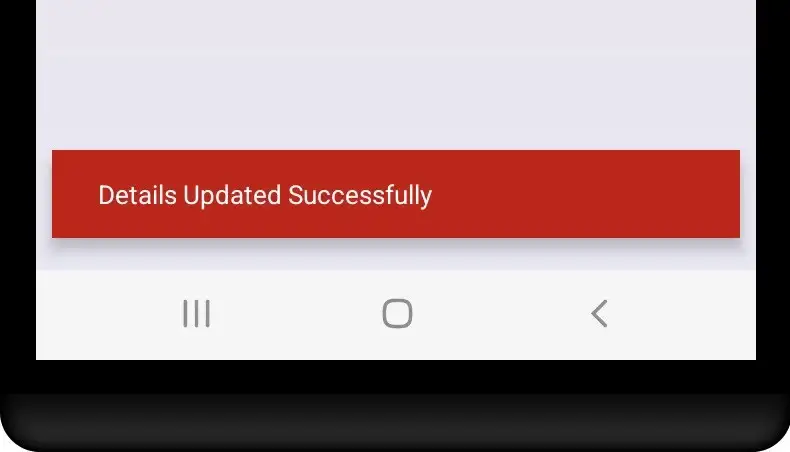
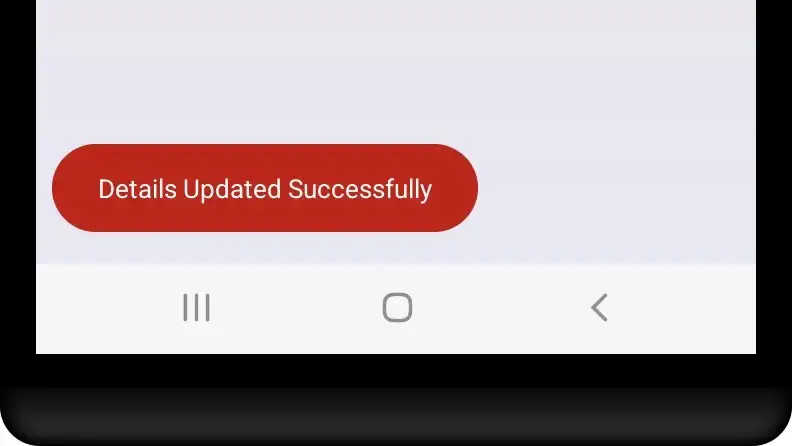
نتیجه کد بالا:
اعمال یک Shape به عنوان پسزیمنه
علاوه بر رنگ، ما میتونیم از Shapeهایی که در پوشه drawable ساختیم هم استفاده کنیم.
برای اینکار من اول یک Shape رو با نام shape_round_double.xml داخل پوشه drawable میسازم.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android.R.color.holo_red_dark"/>
<corners android:radius="32dp"/>
</shape>
سپس توسط کد زیر میتونیم Shape ساخته شده رو به Snackbar اعمال کنیم.
mySnack.view.background = ContextCompat.getDrawable(this, R.drawable.shape_round_double)
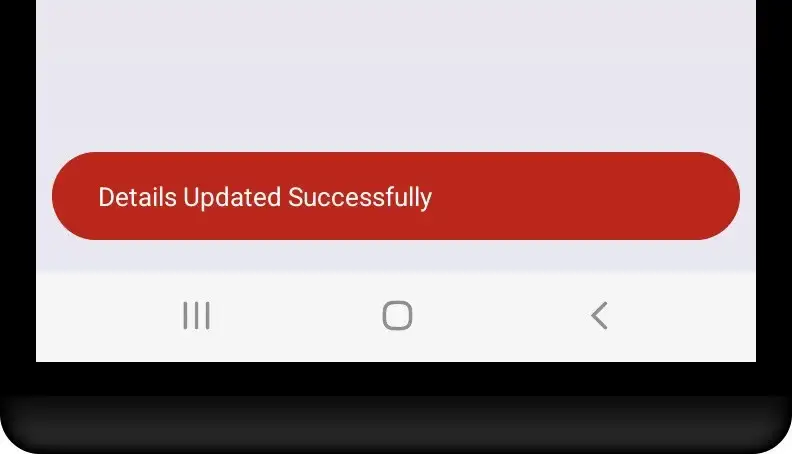
نتیجه کد بالا:
تغییر عرض Snackbar
اگر به تصاویر بالا توجه کنی متوجه میشی که اسنکبار ما کل عرض گوشی رو پر میکنه.
توسط کد زیر میتونیم بگیم هرچقدر که نیاز هست از عرض گوشی رو اشغال کنه.
درواقع میتونیم از خاصیت wrap_content استفاده کنیم.
val params = mySnack.view.layoutParams as (FrameLayout.LayoutParams) params.width = FrameLayout.LayoutParams.WRAP_CONTENT mySnack.view.layoutParams = params
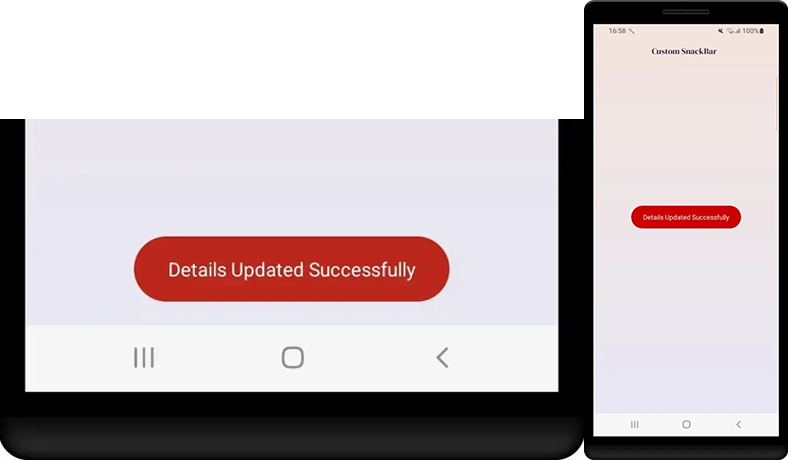
نتیجه کد بالا:
تغییر محل قرار گیری
علاوه بر موارد بالا، میتونی بگی که اسنکبار در کدوم قسمت از صفحه نمایش داده بشه.
درواقع میتونی محل قرارگیری اون رو تغییر بدی.
val params = mySnack.view.layoutParams as (FrameLayout.LayoutParams) params.width = FrameLayout.LayoutParams.WRAP_CONTENT params.gravity = Gravity.CENTER mySnack.view.layoutParams = params
به کمک Gravity میتونی هر محلی که مدنظرت هست رو براش اعمال کنی.
نتیجه کد بالا:
اعمال آیکن
در اسنکبار میتونی حتی آیکن هم برای اون در نظر بگیری.
مثلا برای کارهای مختلف آیکن های متفاوتی رو براش میتونی اعمال کنی.
آیکنی برای انجام موفقیت آمیز عملیات، اخطار، حذف کردن و…
برای اینکار من از کد زیر استفاده کردم.
val textView = mySnack.view.findViewById(com.google.android.material.R.id.snackbar_text) as TextView textView.setCompoundDrawablesWithIntrinsicBounds(R.drawable.ic_outline_info, 0, 0, 0) textView.compoundDrawablePadding = resources.getDimensionPixelOffset(R.dimen.default_padding)
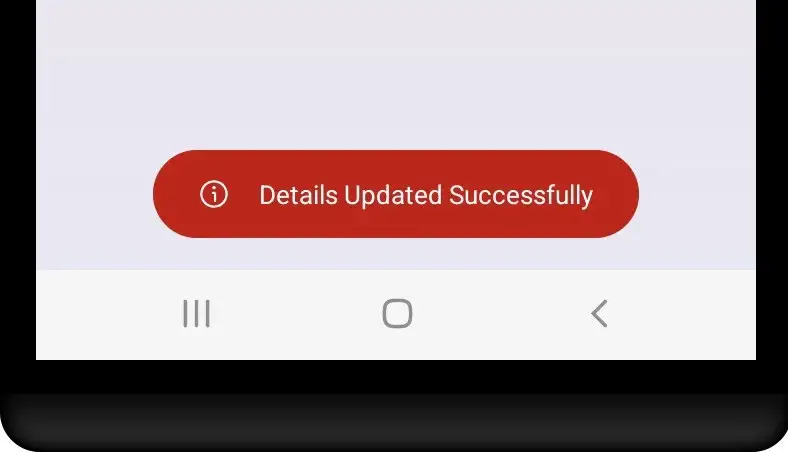
نتیجه کد بالا:
سعی کردم تمامی مواردی که برای شخصی سازی در Snackbar نیاز هست رو توضیح بدم.
اسنکبار در اپلیکیشن های بروز و مدرن اندروید بجای Toast مورد استفاده قرار میگیره و واقعا هم جِلوه خیلی خوبی داره.