آموزش هوش مصنوعی در برنامه نویسی اندروید


این روزا اگه از هوش مصنوعی در برنامه نویسی اندروید استفاده نکنی مطمئن باش که از رقبات عقب میمونی. تو این مقاله چند تا قلق خوب بهت یاد میدم که سرعت برنامه نویسیت رو بالا ببره.
چرا هوش مصنوعی در برنامهنویسی اندروید مهمه؟
دیگه زمان این که شما میومدی برای نوشتن یک اکتیویتی ساده ساعتها وقت میذاشتی و برای خودت کدهای تکراری رو از اول مینوشتی و مدام به خطاهای مختلف میخوردی گذشته.
قبلاها برنامه نویسی اندروید یا کلا هر نوع برنامه نویسیای مثل کارگری میموند عملا شما باید بیل به دست شروع به کندن فونداسیون میکردی و همه چیز رو خودت مینوشتی.
درسته که کتابخونهها هستن و خیلی از کارارو اونا واسمون هندل میکنن اما بازم برای استفاده از اونا باید هزار جور دردسر رو تحمل میکردیم و پیاده سازی و استفاده ازشون خودش داستانی بود.
اما رک بگم الان دیگه با وجود ابزارهای عجیب و غریبی مثل chat gpt یا gemini شما از یک کارگر ساده تبدیل به یک پیمانکار میشی.
یعنی فقط کافیه قالب کار رو در بیاری بقیش رو کارگر همه فنحریفت یعنی هوش مصنوعی انجام میده.
البته که شما هنوز هم به دانش وسیعی در حوزه برنامه نویسی نیاز داری تا بتونی این کارگر قدرتمند رو فرماندهی کنی مثلا با معماریهای آشنا باشی و بدونی دقیقا چیرو کجا استفاده کنی.
پس اگه میخوای از یک کارگر ساده به یک پیمانکار تبدیل بشی ادامه مقاله رو بخون.
شروع کار با ابزارهای هوش مصنوعی در برنامهنویسی اندروید
خب مستقیم بریم سراغ اصل مطلب. برای شروع من پیشنهاد میکنم حتما از chat gpt4-o استفاده کنید چون واقعا نسبت به gemini سرعت بالاتری داره و دانش بیشتری هم داره.
خداروشکر الان که داریم این مقاله رو مینویسیم یعنی اواخر اردیبهشت 1403 این ابزار کاملا رایگان در اختیار همه هست فقط لازمه یک شیلتر فکن خوب داشته باشید!
بعد وارد وبسایت Chat GPT بشید و با ایمیلتون ثبت نام کنید.
حالا میتونید خیلی راحت از تمامی امکاناتش استفاده کنید.
حواستون باشه این ابزار قابلیت این رو نداره که یک اپلیکیشن رو کامل واسه شما طراحی کنه فقط میتونه کدهای یک بخش خاص رو پیاده کنه واستون پس قبل از این که شروع به ساختن اپلیکیشنتون کنید اون رو به بخشهای کوچیک تر مثل کلاسها و پکیج ها تقسیم کنید.
بعد بیاید برای هر کلاس به چت جی پی تی بگید که کد مخصوص اون کلاس رو واستون بزنه.
ساخت اپلیکیشن ساده با کمک هوش مصنوعی
برای شروع بیاید از انتخاب معماری مناسب برای اپلیکیشنمون شروع کنیم ببینیم چی پشنهاد میکنه.
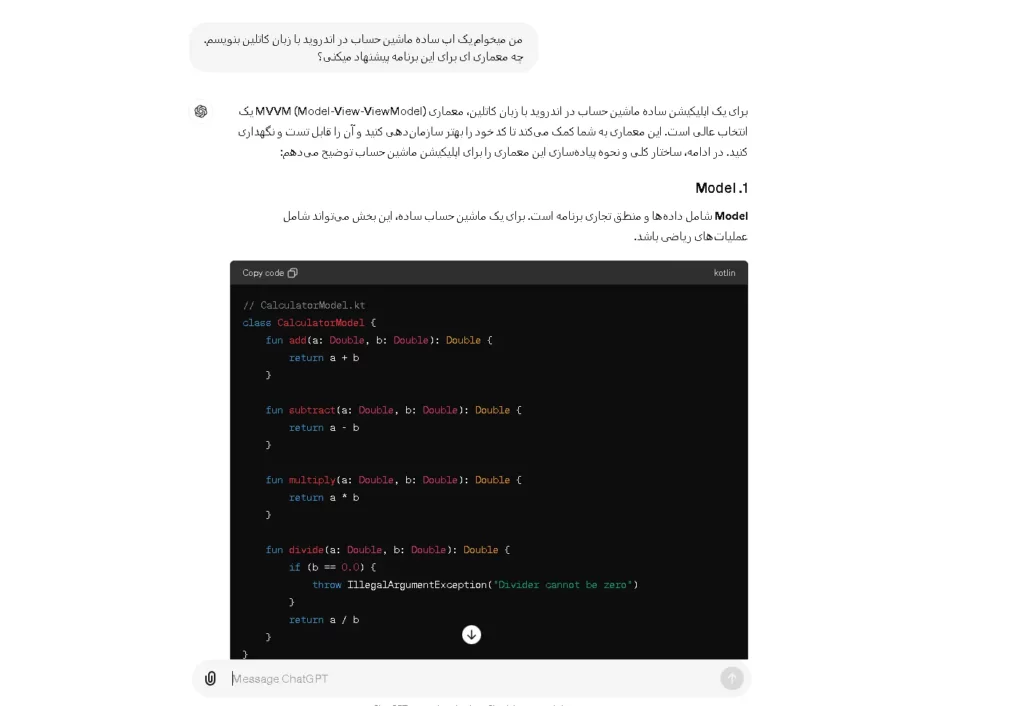
من در اینجا تصمیم دارم یک ماشین حساب ساده با استفاده از هوش مصنوعی در برنامه نویسی اندروید بسازم. پس بریم که اولین پرامپت رو بهش بدیم ببینیم چی میگه.
خب مثل این که معماری MVVM رو پیشنهاد کرد تازه کدش رو هم نوشته به همراه لیوت مورد نیاز! تمام سورسها رو در ادامه واستون میذارم.
اگه با معماری MVVM آشنا نیستید نگران نباشید چون اولا میتونید برید دوره جامع آموزش اندروید مارو ببینید اونجا نه تنها معماری MVVM بلکه تموم معماریهایی که تو اندروید استفاده میشه و تو زمان استخدام ازتون میخوان رو آموزش دادیم و دوما من در ادامه از chat gpt خواستم که نحوه پکیج بندی رو هم بهمون نشون بده .
در ادامه کدهایی که نوشته رو واسه شمام میذارم که امتحان کنید.
مدلمون رو اینجا تعریف کرده:
// CalculatorModel.kt
class CalculatorModel {
fun add(a: Double, b: Double): Double {
return a + b
}
fun subtract(a: Double, b: Double): Double {
return a - b
}
fun multiply(a: Double, b: Double): Double {
return a * b
}
fun divide(a: Double, b: Double): Double {
if (b == 0.0) {
throw IllegalArgumentException("Divider cannot be zero")
}
return a / b
}
}
در این فایل هم ویو مدلمون رو تعریف کرده:
// CalculatorViewModel.kt
import androidx.lifecycle.LiveData
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class CalculatorViewModel : ViewModel() {
private val model = CalculatorModel()
private val _result = MutableLiveData<Double>()
val result: LiveData<Double> get() = _result
fun calculate(operation: String, a: Double, b: Double) {
when (operation) {
"+" -> _result.value = model.add(a, b)
"-" -> _result.value = model.subtract(a, b)
"*" -> _result.value = model.multiply(a, b)
"/" -> {
try {
_result.value = model.divide(a, b)
} catch (e: IllegalArgumentException) {
_result.value = Double.NaN // نمایش خطا
}
}
}
}
}
و در اینجا هم ویو یعنی MainActivity رو تعریف کرده.
// MainActivity.kt
import android.os.Bundle
import androidx.activity.viewModels
import androidx.appcompat.app.AppCompatActivity
import androidx.lifecycle.Observer
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val viewModel: CalculatorViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewModel.result.observe(this, Observer { result ->
textViewResult.text = result.toString()
})
buttonAdd.setOnClickListener {
val a = editTextNumber1.text.toString().toDouble()
val b = editTextNumber2.text.toString().toDouble()
viewModel.calculate("+", a, b)
}
buttonSubtract.setOnClickListener {
val a = editTextNumber1.text.toString().toDouble()
val b = editTextNumber2.text.toString().toDouble()
viewModel.calculate("-", a, b)
}
buttonMultiply.setOnClickListener {
val a = editTextNumber1.text.toString().toDouble()
val b = editTextNumber2.text.toString().toDouble()
viewModel.calculate("*", a, b)
}
buttonDivide.setOnClickListener {
val a = editTextNumber1.text.toString().toDouble()
val b = editTextNumber2.text.toString().toDouble()
viewModel.calculate("/", a, b)
}
}
}
و در آخر هم لیوت xml مورد نیازمون رو ساخته:
<!-- activity_main.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<EditText
android:id="@+id/editTextNumber1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:hint="Enter number 1" />
<EditText
android:id="@+id/editTextNumber2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:hint="Enter number 2" />
<TextView
android:id="@+id/textViewResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Result"
android:textSize="24sp"
android:gravity="center"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp" />
<Button
android:id="@+id/buttonAdd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Add" />
<Button
android:id="@+id/buttonSubtract"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Subtract" />
<Button
android:id="@+id/buttonMultiply"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Multiply" />
<Button
android:id="@+id/buttonDivide"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Divide" />
</LinearLayout>
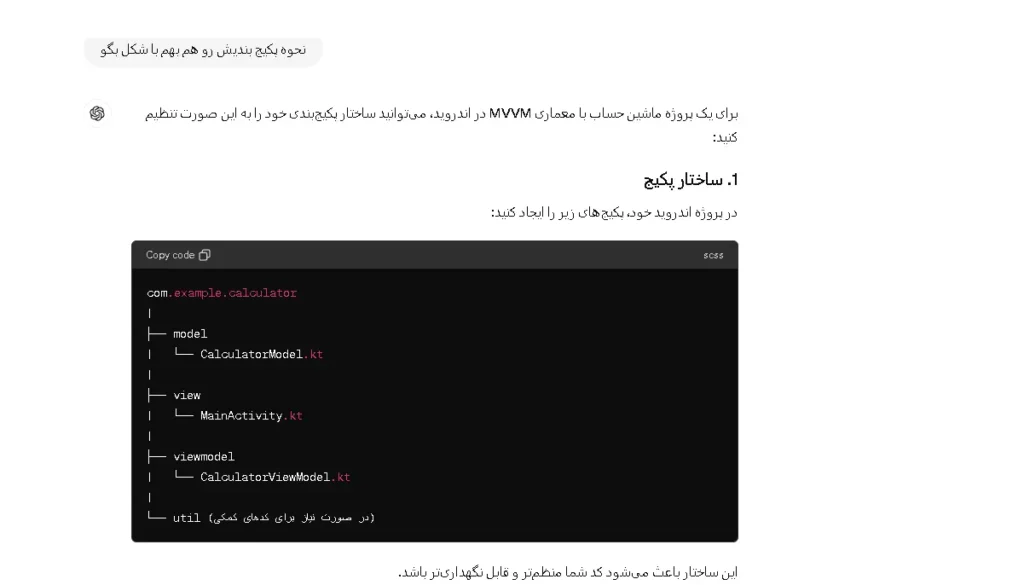
حالا اینجا ازشخواستم ساختار پکیجهایی که باید ایجاد کنیم رو هم بهمون بگه و نتیجه زیر رو داشت:
com.example.calculator | ├── model | └── CalculatorModel.kt | ├── view | └── MainActivity.kt | ├── viewmodel | └── CalculatorViewModel.kt | └── util (در صورت نیاز برای کدهای کمکی)
تمام چیزی که نیاز داشتیم رو یهمون داد یعنی عملا اگه شما هیج چیز از معماری mvvm هم نمیدونستی میتونستی این اپ رو بسازی.
در اینجا هم ازش خواستم که به طور کامل ساختار پوشههام رو توی اندروید استدیو نمایش بده که به شکل زیر به زیبایی تمام این کار رو انحام داده:
CalculatorApp | ├── app | ├── src | ├── main | ├── java | | ├── com | | ├── example | | ├── calculator | | ├── model | | | └── CalculatorModel.kt | | ├── view | | | └── MainActivity.kt | | ├── viewmodel | | | └── CalculatorViewModel.kt | | └── util (در صورت نیاز) | └── res | ├── layout | | └── activity_main.xml | └── values | ├── strings.xml | └── colors.xml
حواستون باشه برای پیاده سازی کد بالا حتما دیپندنسیهای مورد نیاز رو به فایل build.gradle تون اضافه کنید.
حتی برای این کار هم میتونید از خود chat gpt کمک بگیرید تا بهتون بگه دقیقا چه چیزهایی نیاز دارید و هر جایی به خطا خوردید اون خطا رو واسش بفرستید تا بهتون بگه چیکار کنید.
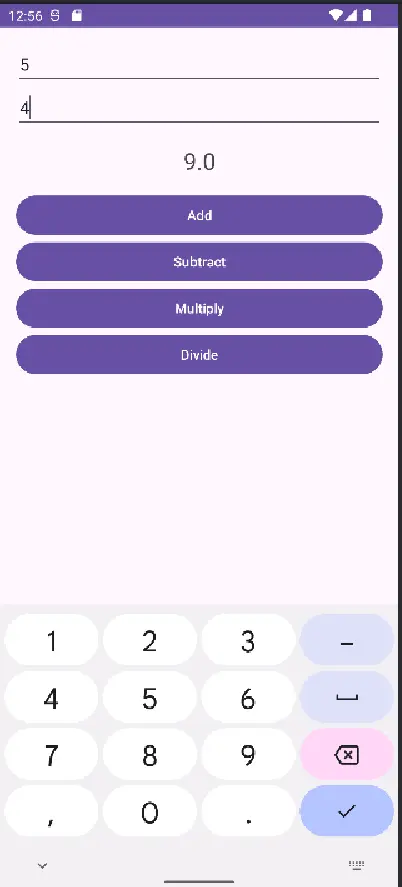
تو تصویر زیر میتونید خروجی اپمون رو ببینید.
طراحی رابط کاربری با استفاده از هوش مصنوعی در برنامه نویسی اندروید
خب همونطور که در مثال قبل دیدید ما یک ماشین حساب طراحی کردیم بدون این که حتی یک خط کد بنویسیم. کار ما فقط این بود که پروژه رو مدیریت کنیم و خطاها رو بر طرف کنیم تازه اونم باز با کمک هوش مصنوعی در برنامه نویسی اندروید.
ولی به نظرم اون لیوتی که داشتیم اصلا جذاب نبود و شکل نا مناسبی داشت.
حالا میخوایم با کمک هوش مصنوعی با کم ترین زحمت UI مون رو قشنگتر کنیم.
این بار بهش گفتم بدون این که نیاز باشه کد کاتلینمون رو تغییری بدیم بیا و این لیوتی که ساخته بودی رو قشنگ تر کن
اونم در پاسخ لیوت زیر رو به همراه استایل و رنگهای مورد نیازش بهم داد:
<!-- res/layout/activity_main.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
android:background="?attr/colorSurface">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
app:boxBackgroundMode="outline"
app:boxStrokeColor="@color/colorPrimary"
app:hintTextColor="@color/colorPrimary">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/editTextNumber1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter number 1"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
app:boxBackgroundMode="outline"
app:boxStrokeColor="@color/colorPrimary"
app:hintTextColor="@color/colorPrimary">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/editTextNumber2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter number 2"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<TextView
android:id="@+id/textViewResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Result"
android:textSize="24sp"
android:textColor="?attr/colorOnSurface"
android:gravity="center"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonAdd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Add"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_marginBottom="8dp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonSubtract"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Subtract"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_marginBottom="8dp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonMultiply"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Multiply"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_marginBottom="8dp" />
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonDivide"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Divide"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_marginBottom="8dp" />
</LinearLayout>
فایل استایل:
<!-- res/values/styles.xml -->
<resources>
<!-- Base application theme -->
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/colorPrimaryVariant</item>
<item name="colorOnPrimary">@color/colorOnPrimary</item>
<!-- Secondary brand color -->
<item name="colorSecondary">@color/colorSecondary</item>
<item name="colorSecondaryVariant">@color/colorSecondaryVariant</item>
<item name="colorOnSecondary">@color/colorOnSecondary</item>
<!-- Background color -->
<item name="android:colorBackground">@color/colorBackground</item>
<item name="colorOnBackground">@color/colorOnBackground</item>
<!-- Surface color -->
<item name="colorSurface">@color/colorSurface</item>
<item name="colorOnSurface">@color/colorOnSurface</item>
<!-- Error color -->
<item name="colorError">@color/colorError</item>
<item name="colorOnError">@color/colorOnError</item>
</style>
</resources>
فایل رنگها
<!-- res/values/colors.xml -->
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryVariant">#3700B3</color>
<color name="colorOnPrimary">#FFFFFF</color>
<color name="colorSecondary">#03DAC5</color>
<color name="colorSecondaryVariant">#018786</color>
<color name="colorOnSecondary">#000000</color>
<color name="colorError">#B00020</color>
<color name="colorOnError">#FFFFFF</color>
<color name="colorBackground">#FFFFFF</color>
<color name="colorOnBackground">#000000</color>
<color name="colorSurface">#FFFFFF</color>
<color name="colorOnSurface">#000000</color>
</resources>
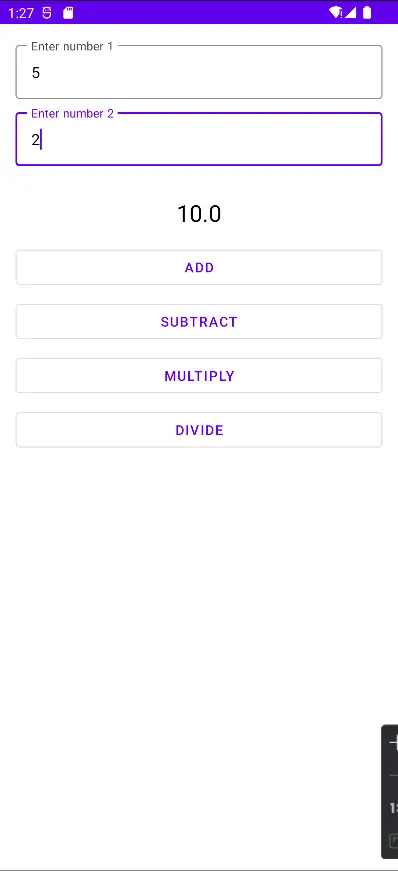
و در نهایت خروجی یک UI ترتمیز و زیبا شد:
حالا بیاید با استفاده از تخیلاتمون UI های پیچیده تری بهش بدیم.
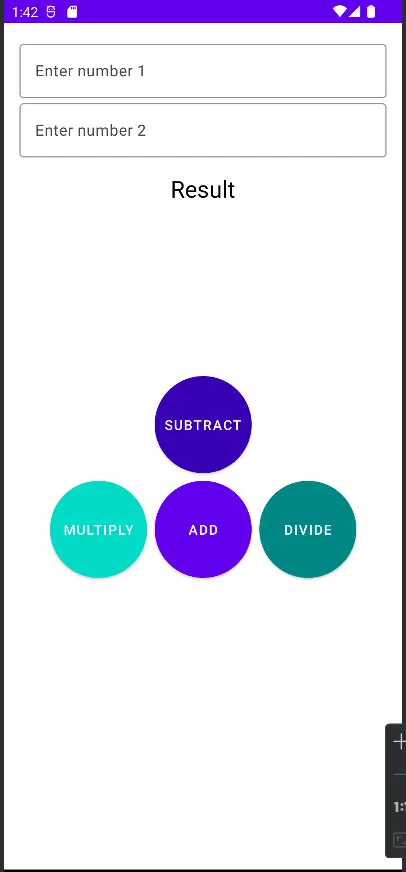
مثلا من اینجا ازش خواستم بجای اون چهارتا دکمه، چهارتا دایره درهم رفته مثل نمودار ون بکشه و اون تمام فایل لیوت به همراه استایل و شکل مورد نیاز رو بهم داد!
اول خروجیش رو ببینید:
تقریبا همون چیزی شد که مدنظر داشتم. حالا کدش رو میذارم که اگه خواستید هوش مصنوعی در برنامه نویسی اندروید رو امتحان کنید ازش استفاده کنید:
کد لیوت اصلی:
<?xml version="1.0" encoding="utf-8"?>
<!-- res/layout/activity_main.xml -->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:background="?attr/colorSurface">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInputLayoutNumber1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
app:boxBackgroundMode="outline"
app:boxStrokeColor="@color/colorPrimary"
app:hintTextColor="@color/colorPrimary"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/editTextNumber1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter number 1"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInputLayoutNumber2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
app:boxBackgroundMode="outline"
app:boxStrokeColor="@color/colorPrimary"
app:hintTextColor="@color/colorPrimary"
app:layout_constraintTop_toBottomOf="@+id/textInputLayoutNumber1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/editTextNumber2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter number 2"
android:inputType="numberDecimal" />
</com.google.android.material.textfield.TextInputLayout>
<TextView
android:id="@+id/textViewResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Result"
android:textSize="24sp"
android:textColor="?attr/colorOnSurface"
android:gravity="center"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintTop_toBottomOf="@+id/textInputLayoutNumber2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonAdd"
android:text="Add"
style="@style/Widget.App.CircleButton"
app:layout_constraintTop_toBottomOf="@+id/textViewResult"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/buttonSubtract"
android:layout_marginEnd="-30dp"
app:backgroundTint="@color/colorPrimary"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonSubtract"
android:text="Subtract"
style="@style/Widget.App.CircleButton"
app:layout_constraintTop_toBottomOf="@+id/textViewResult"
app:layout_constraintStart_toEndOf="@+id/buttonAdd"
app:layout_constraintEnd_toStartOf="@+id/buttonMultiply"
android:layout_marginStart="-30dp"
android:layout_marginEnd="-30dp"
app:backgroundTint="@color/colorPrimaryVariant"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonMultiply"
android:text="Multiply"
style="@style/Widget.App.CircleButton"
app:layout_constraintTop_toBottomOf="@+id/textViewResult"
app:layout_constraintStart_toEndOf="@+id/buttonSubtract"
app:layout_constraintEnd_toStartOf="@+id/buttonDivide"
android:layout_marginStart="-30dp"
android:layout_marginEnd="-30dp"
app:backgroundTint="@color/colorSecondary"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/buttonDivide"
android:text="Divide"
style="@style/Widget.App.CircleButton"
app:layout_constraintTop_toBottomOf="@+id/textViewResult"
app:layout_constraintStart_toEndOf="@+id/buttonMultiply"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginStart="-30dp"
app:backgroundTint="@color/colorSecondaryVariant"/>
</androidx.constraintlayout.widget.ConstraintLayout>
کد استایل:
<style name="Widget.App.CircleButton" parent="Widget.MaterialComponents.Button">
<item name="android:background">@drawable/circle_button</item>
<item name="android:minHeight">100dp</item>
<item name="android:minWidth">100dp</item>
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">100dp</item>
<item name="android:padding">0dp</item>
<item name="android:insetLeft">0dp</item>
<item name="android:insetRight">0dp</item>
<item name="android:insetTop">0dp</item>
<item name="android:insetBottom">0dp</item>
</style>
<style name="Theme.ToasterUsage" parent="Base.Theme.ToasterUsage" />
و کد شکل: (فقط برای استفاده از این شکل باید در فولد drawbles یک Drawble resource file ایجاد کنید و این رو داخلش بذارید تا دکمههای دایرهای آماده بشن)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="50dp"/>
<solid android:color="?attr/colorPrimary"/>
</shape>
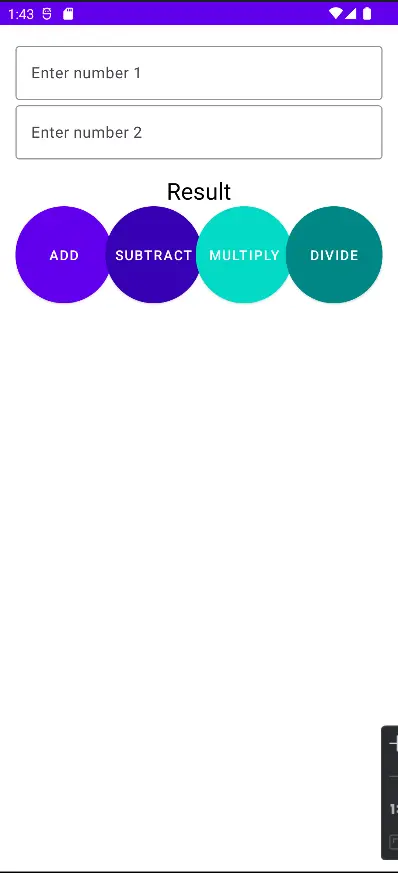
حالا شما برای تمرین بیشتر هوش مصنوعی در برنامه نویسی اندروید برید و با استفاده از هوشمصنوعی ChatGpt رابط کاربری زیر رو سعی کنید بسازید: