Neumorphism (نئومورفیسم) یک زبانه جدید طراحی هستش که توی سال 2021 ترند شد و مورد استقبال طراحان قرار گرفت.
این سبک از طراحی به قدری مورد توجه طراحان قرار گرفت که در همین مدت کم کلی براش طرح های خارقالعاده ساخته شد.
طرح هایی که واقعا فوق العاده زیبا و چشم نواز هستن.
نئومورفیسم (Neumorphism) چیه؟
توی ساختن نئومورفیسم به سایه ها و حجم اَشکال توجه خیلی زیادی شده.
سایه ها
توی این نوع سبک طراحی از 2 رنگ برای سایه ها استفاده شده. سایه تیره و روشن.
جالبیش اینه که هر دوی این سایه ها به طور همزمان رو اِلِمان ها اعمال میشه که واقعا باعث جذابیت المان ها میشه.
درواقع شما 2 رنگ رو برای سایه های درنظر میگیری و این 2 رنگ تیره و روشن رو به صورت بالا چپ یا پایین راست اعمال کنی.
(اگه پیش خودت میپرسی که بالا چپ یا پایین راست چیه؟! توی دوره کامل این موضوع رو توضیح دادم)
حجم ها
به واسطه استفاده از سایه ها توی نئومورفیسم اَشکال حجم های خیلی خوبی رو به خودشون گرفتن.
این حجم ها به 3 حالت زیر تقسیم شدن
- برجسته : حالتی هستش که انگار اون المان از طرح بیرون زده و یه حالت 3بعدی به خودش گرفته.
- فرو رفته : حالتی هستش که انگار المان رو فشار دادی و تورفتگی بوجود اومده! ولی این تورفتگی هم اصلا حالت ساده ای نداره و یه حالت خیلی خاص و زیبایی هستش.
- basin : این حالت هم درواقع ترکیبی از 2 حالت قبلی هستش. باید نمونه ش رو ببینید تا متوجه بشید. این حالت واقعا خیلی جذابه.
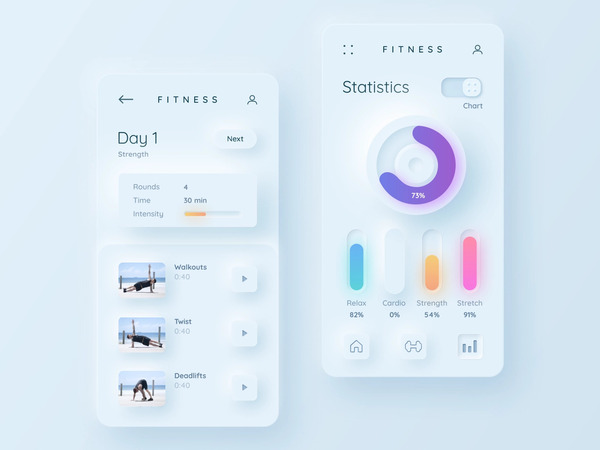
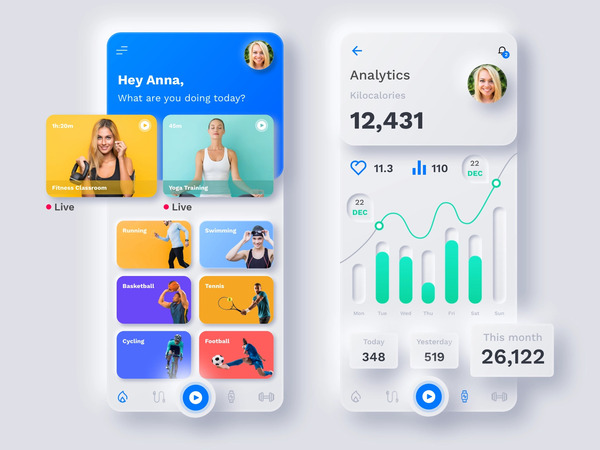
نمونه هایی از طراحی نئومورفیسم
این پایین 4 تا طراحی مربوط به نئومورفیسم رو در تم های تیره و روشن براتون قرار دادم.
به طور کامل به این طرح ها دقت کنید تا نهاییت زیبایی و خاص بودن رو بتونید درک کنید.
(البته به خاطر لوود شدن سریع عکس ها، حجم اونارو کم کردم)
حالت روشن
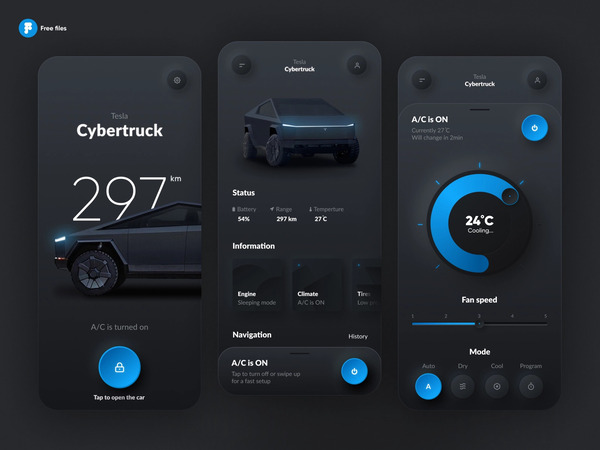
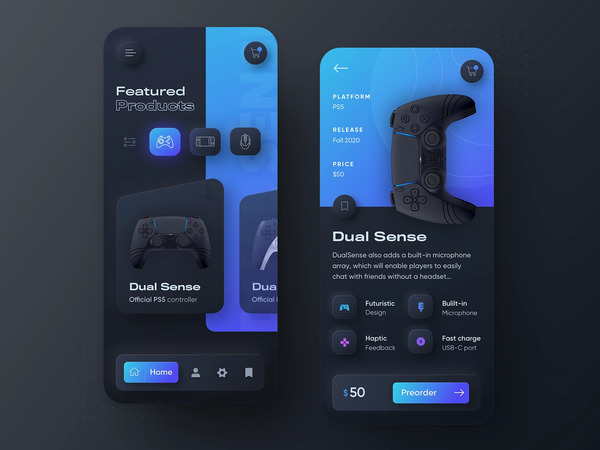
حالت تیره
من سعی کردم چند تا از طرح ها موجود رو براتون قرار بدم تا با این سبک از طراحی های سال 2021 که خیلی هم مورد توجه طراحان قرار گرفته آشنا بشید.
اگه قصد داری که نمونه های زیادی از این طراحی رو ببینی و ایده بگیری، میتونی وارد این لینک بشی.
پیشنیاز دوره
برای ساخت لایه ها توی این دوره از ConstraintLayout استفاده کردم.
اگه به این لایه تسلط نداری میتونی از لینک زیر توی این دوره شرکت کنی.
توی دوره زیر به طور کامل Constraintlayout رو آموزش دادم و یک پروژه بزرگ هم باهاش پیاده سازی کردم.
سرفصل های آموزشی
این دوره شامل 3 فصل هستش.
هر فصل هم به تنهایی شامل 3 قسمت میشه که توی هر فصلی یک رابط کاربری مجزایی رو طراحی میکنیم.
قسمت اول)
توی این قسمت از دوره آموزشی پیشنیازهای پروژه رو باهم فراهم میکنیم و تنظیمات پروژه رو اعمال میکنیم.
این قسمت رو حتما تا انتها ببین، چرا که برای ساختن طراحی ها نیاز به این تنظیمات داریم.
یعنی توی این 3 قسمت اون طرح مورد نظر رو به طور کامل باهم پیاده سازی میکنیم
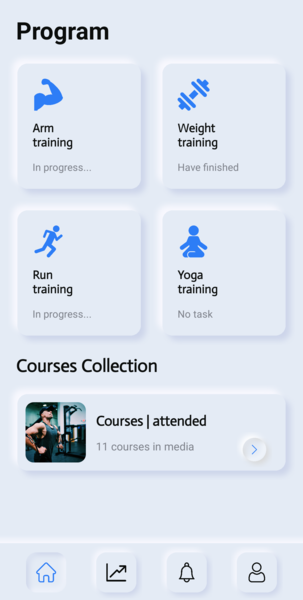
فصل اول) صفحه داشبورد
توی این فصل صفحه مربوط به حساب کاربری یا داشبورد رو طراحی میکنی.
توی این فصل طرح بالا رو باهم میسازیم.
توی این فصل یک نکته خیلی خیلی مهمی رو درمورد ConstraintLayout بهتون یاد میدم. (این نکته خیلی مهمه و میتونه خیلی جاها کمکتون کنه).
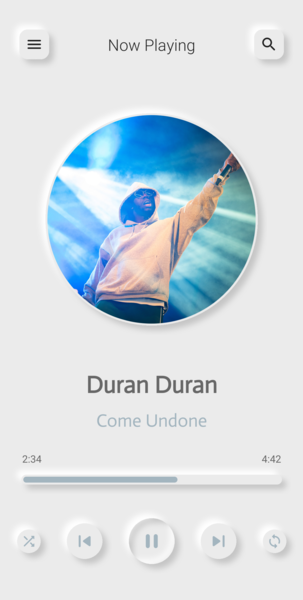
فصل دوم) صفحه موزیک پِلِیر
این فصل مربوط میشه به صفحه موزیک پلیر که یک برنامه خوبی رو باهم پیاده سازی میکنیم.
این طرح هم شامل چالش های خوبی هستش که میتونی ازش استفاده کنی.
چالش هایی مثل استفاده از تصاویر بزرگ دایره ای یا کلی مطالب دیگه.
راستی توی این صفحه یه کار دیگه ای هم کردم.
برای اون عکس کاور موزیک، یک انیمیشنی رو هم اعمال کردم که تا بینهایت با یک حرکت خوب و نرم دور خودش میچرخه که میتونی ازش استفاده کنی.
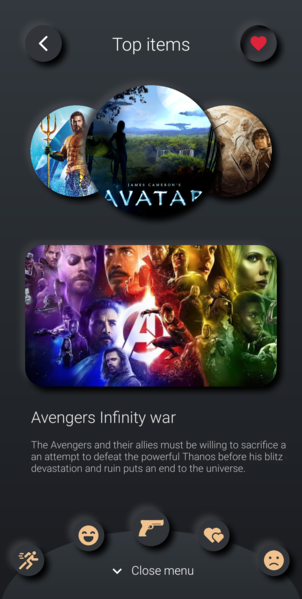
فصل سوم) صفحه فیلم و سریال
این فصل هم مربوط میشه به ساختن اپلیکیشن فیلم و سریال که آخرین فصل هم هستش.
اگه توجه کنی توی 2 تا طرح قبلی من از تم های روشن استفاده کردم.
برای پیاده سازی این طرح از تم تیره استفاده کردم که هر 2 تا تم رو بتونی کامل یاد بگیری.
این طرح هم چالش ها خیلی زیادی داره و خوب یادبگیری خیلی استفاده های دیگه ای هم میتونی ازشون بکنی.
این فصل رو حتما تا انتها با نهایت دقت نگاه کن.
اگه میبینی که کیفیتشون کمه به خاطر این موضوع هستش.
توی دوره تمامی این طرح ها رو با نهایت کیفیت باهم طراحی میکنیم
پشتیبانی دوره
این دوره شامل پشتیبانی کامل میشه، یعنی هرموقع سوالی یا مشکلی داشتی میتونی از طریق تیکت مشکلت رو مطرح کنی.
زمان ارسال تیکت میتونی از عکس، ویدیو، صدا هم استفاده کنی.
یعنی خیلی راحت میتونی مشکلی که داری رو صدات رو توسط بخش پشتیبانی ضبط کنی و بفرستی.
برای اینکار میتونی وارد حساب کاربریت بشی و از بخش تیکت، یک تیکت جدید ارسال کنی.
خیالت هم راحت باشه که مشکلاتت در کمترین زمان ممکن به طور کامل برطرف خواهند شد.
پخش فایل های آموزشی
برای پخش فایل های آموزش از برنامه اسپات پلیر استفاده شده.
پس بهتره که با توجه به نوع سیستم عامل، برنامه رو دانلود کنی تا بتونی ویدیوها رو ببینی.
دوره جامع انیمیشن سازی
بعد از اینکه توی دوره نئومورفیسم شرکت کردی و اگه خواستی به انیمیشن سازی هم تسلط داشته باشی.
پیشنهاد میکنم توی دوره زیر هم شرکت کنی.
این دوره تنها دوره موجود برای MotionLayout به زبان فارسی هستش.
بعد از گذروندن این دوره دیگه خیالت کاملا بابت ساختن هرنوع انیمیشنی راحت میشه و همه چیز رو خیلی راحت میتونی درست کنی.