با ConstraintLayout دیگه خیالت بابت طراحی راحت میشه.
طراحی کردن رابط کاربری توی اندروید جز اصلیترین شرایطی هستش که هر برنامه نویس اندرویدی باید اون رو کامل بدونه.
متاسفانه بعضی از برنامه نویس ها فکر میکنن که چون برنامه نویس هستش، دیگه نباید به مباحث طراحی توجهای کنن
یکی از اصلی ترین دلایل انتخاب کاربران برای نصب و استفاده از برنامه، رابط کاربریه خوب اون برنامه هستش.
شاید باورت نشه، ولی 42% حذف اپلیکیشن ها توسط کاربران به خاطر رابط کاربری ضعیف اوناست.
%42 خیلی زیاده!
پس چرا باید کلی زحمت بکشیم و وقت بزاریم و به خاطر بیتوجهی به رابط کاربری، کاربران اپلیکیشن ما رو حذف کنن و ازش استفاده نکنن!
شما به عنوان برنامه نویس اندروید، باید اصول طراحی رو کامل بدونی.
توی این دوره جامع سعی کردم به طور کامل ConstraintLayout رو توضیح بدم.
ConstraintLayout چیه؟
ConstraintLayout جز یکی از لایه های اندروید به حساب میاد.
این لایه تقریبا 4 ساله که معرفی شده و این اواخر که نسخه 2 اون هم معرفی شده، امکانات خیلی خوبی بهش اضافه شده.
توی اندروید چندین لایه برای طراحی رابط کاربری داریم. از جمله : RelativeLayout – LinearLayout – FrameLayout و…
ولی بدون اغراق ConstraintLayout بهترین لایه اندروید هستش.
چرا ConstraintLayout ؟
این لایه ویژگی های خیلی خوبی داره که در پایین به چند تا از اونا اشاره میکنم :
- از نظر Performance (کارایی) فوقالعاده عالی هستش.
- سرعت خیلی بالایی از نظر Render کردن المان ها رو داره
- فشار خیلی کمی روی GPU گوشی میاره
- خیلی راحت میتونی اپلیکیشنهای Responsive (واکنشگرا) درست کنی. (یعنی دیگه دردسر درست کردن اندازه المان ها روی سایزهای مختلف موبایل و تبلت رو نداری)
- خیلی راحت میتونی اپلیکیشن های چند زبانه (راست به چپ – چپ به راست) درست کنی
پس اگه میخوای یه اپلیکیشن رَوون داشته باشی و خیلی راحت روی همه دستگاهها اجرا بشه، حتما از ConstraintLayout استفاده کن.
این دوره شامل چه چیزهایی میشه؟
این دوره 2 فصل داره.
فصل اول : آموزش تمامی امکانات موجود در ConstraintLayout
فصل دوم : ساخت یک پروژه عملی و پیچیده
مطالب آموزش داده شده در فصل اول
توی این فصل موارد زیر رو به طور کامل آموزش دادم
- دلایل استفاده از این لایه
- آشنایی کامل با ساختار این لایه
- ساخت یک طرح ساده با استفاده از سربرگ Design
- ساخت یک طرح ساده با استفاده از سربرگ Code
- آموزش کامل GuideLine
- آموزش کامل DimensioRatio
- آموزش کامل Group
- آموزش کامل Barrier
- آموزش کامل Chains
توی این این فصل درنهایت همچین طرح خیلی ساده ای رو برای آشنایی با ساختار ConstraintLayout خواهیم ساخت.


مطالب آموزش داده شده در فصل دوم
توی این فصل یه پروژه پیچیده رو به طور کامل با هم پیاده سازی میکنیم.
تمامی لایه های استفاده شده توی این طرح از ConstraintLayout استفاده شده.
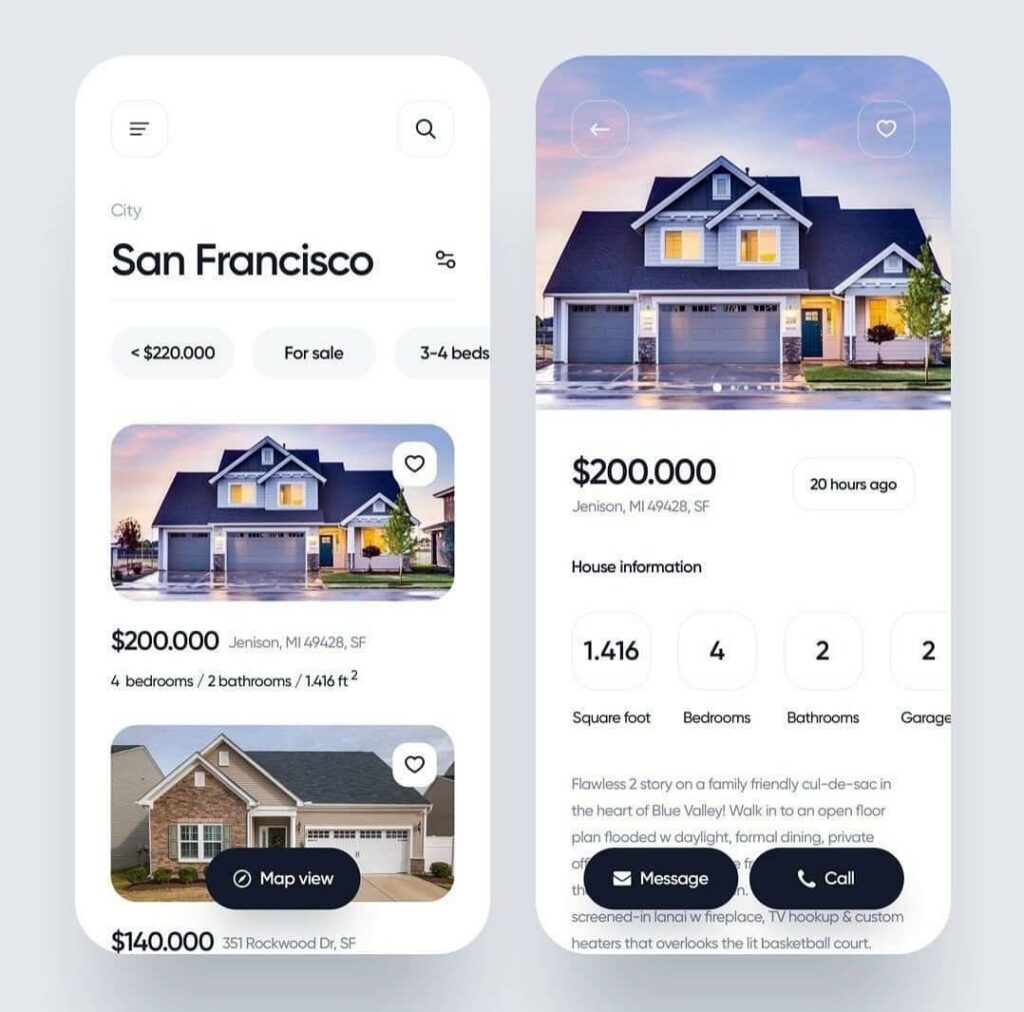
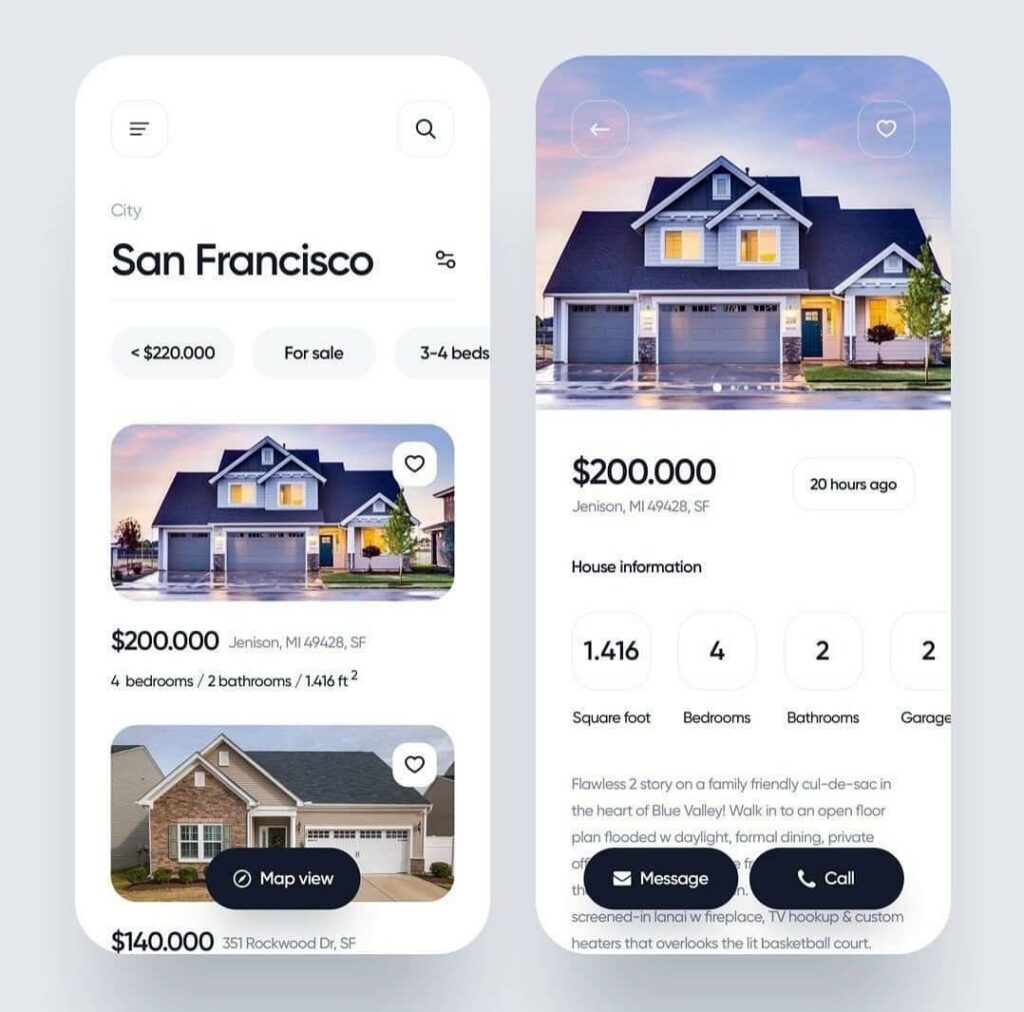
توی این فصل این طرح پیچیده رو باهم پیاده سازی میکنیم.


خب همونطور که توضیح دادم توی فصل دوم یه پروژه رو باهم پیاده سازی میکنیم و بعد از انجام این پروژه به خیلی از اصول طراحی تسلط پیدا میکنی.
بعد از اینکه این طرح رو پیاده سازی کنی دیگه میتونی اکثر طرح ها رو بسازی و خیالت رو از بابت طراحی راحت کنی.
ثبت نام توی این دوره کاملا رایگان هستش و بدون هیچ هزینه ای میتونی خیلی راحت این لایه فوقالعاده اندروید رو یاد بگیری و ازش توی پروژه هات استفاده و لذت ببری.
سورس کد
با خاطر راحتی شما عزیزان، من سورس کد این دوره رو هم در ادامه قرار دادم.
این سورس کد شامل تمامی کدها، تصاویر و منابع استفاده شده در آموزش هستش.
خیلی راحت میتونی این سورس کد رو دانلود کنی و ازش توی اندروید استدیو استفاده کنی.
دوره جامع انیمیشن سازی
بعد از اینکه توی دوره کانستنرت لایوت شرکت کردی و اگه خواستی به انیمیشن سازی هم تسلط داشته باشی.
پیشنهاد میکنم توی دوره زیر هم شرکت کنی.
این دوره تنها دوره موجود برای MotionLayout به زبان فارسی هستش.
بعد از گذروندن این دوره دیگه خیالت کاملا بابت ساختن هرنوع انیمیشنی راحت میشه و همه چیز رو خیلی راحت میتونی درست کنی.



